5 essential features of an architecture firms website are crucial for success in today’s digital landscape. A strong online presence is no longer optional; it’s a necessity for attracting clients, showcasing expertise, and establishing a powerful brand identity. This guide dives deep into the key elements that will transform your firm’s website from a simple online brochure into a dynamic hub of client engagement and business growth.
This article explores five fundamental features, covering website purpose and user experience, portfolio and project showcase, firm expertise and capabilities, contact and communication methods, and visual appeal and branding consistency. Each element is critical for creating a user-friendly and effective platform that effectively represents your architecture firm.
Website Purpose & User Experience
A well-designed architecture firm website is more than just a digital brochure; it’s a crucial tool for attracting clients, showcasing expertise, and fostering connections. Its purpose extends beyond aesthetics; it must effectively communicate the firm’s values, capabilities, and commitment to design excellence. This necessitates a deep understanding of the target audience and the creation of a seamless user experience that caters to their specific needs and expectations.The architecture firm website should be a dynamic hub, acting as a virtual office, project portfolio, and career center all rolled into one.
It should serve as a platform for both attracting potential clients and employees. Its design should reflect the firm’s brand identity, projecting professionalism, creativity, and a deep understanding of architectural principles.
Target Audience
The target audience for an architecture firm website is multifaceted. It encompasses prospective clients seeking design solutions, current clients requiring project updates and support, and potential employees interested in career opportunities. Understanding these diverse needs is essential to creating a website that resonates with each segment. Prospective clients will be drawn to visual representations of completed projects, details about the firm’s design philosophy, and a clear process for engagement.
Current clients will value secure access to project information, communication channels, and streamlined collaboration tools. Potential employees will be attracted by detailed descriptions of the firm’s culture, career opportunities, and a glimpse into the design process.
User Journeys
The website should facilitate intuitive and efficient user journeys across different roles. A prospective client, for instance, might begin by browsing project portfolios, then delve into the firm’s design philosophy, and finally reach out through a contact form. This journey should be straightforward, with clear calls to action and easily navigable menus. A current client might need to access project documents, schedule meetings, or communicate with the team.
The user experience should seamlessly accommodate these diverse requirements. Similarly, the potential employee journey should include detailed information about career opportunities, a clear application process, and the firm’s values. A clear and concise website structure will streamline each user’s interaction.
UI Design Elements
Employing effective UI design elements is crucial for user engagement and satisfaction. High-quality images and videos showcasing projects are essential. Interactive elements like 3D model visualizations or virtual tours of completed projects can enhance the user experience, allowing potential clients to immerse themselves in the design. Intuitive navigation menus, clear calls to action, and a consistent brand identity will make the site user-friendly and memorable.
Responsive design, ensuring the site adapts to various devices (desktops, tablets, and mobile phones), is paramount for accessibility and engagement across different platforms. Visual hierarchy, employing varying font sizes, colors, and spacing, guides users through the content, enhancing readability and engagement.
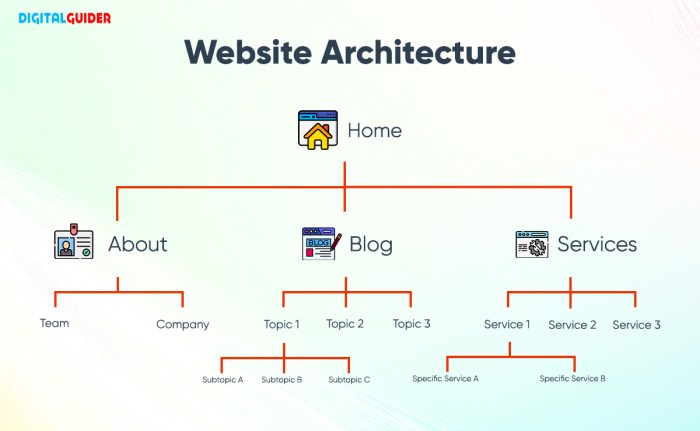
User Flow Diagram
A user flow diagram would visually represent the user’s journey through the website. It would map out the different stages and interactions, from initial entry to desired outcome. The structure would include:
- Homepage: Initial entry point, featuring a brief overview of the firm, recent projects, and key services.
- Projects: Detailed portfolios showcasing completed projects, with high-quality images and descriptions.
- About Us: Information about the firm’s mission, values, team, and design philosophy.
- Services: Detailed descriptions of the firm’s offerings, including specialized areas of expertise.
- Contact Us: Various methods for reaching out to the firm, including email, phone, and a contact form.
This structured approach ensures a clear and intuitive navigation experience for all users.
Portfolio & Project Showcase

A strong portfolio is crucial for architecture firms. It’s not just a collection of projects; it’s a powerful narrative showcasing expertise, creativity, and successful problem-solving. A well-designed portfolio section on your website will attract potential clients, highlight your firm’s unique approach, and ultimately drive business. It acts as a tangible demonstration of your capabilities, leaving a lasting impression.Effective presentation of your projects is key to showcasing your firm’s talent and experience.
So, you’re building an architecture firm website? Crucial features like high-quality portfolio showcasing projects and a clear call to action are essential. Recent studies, like this one on TikTok ads achieving the highest short-term ROI, tiktok ads achieve highest short term ROI says dentsu study , highlight the importance of modern marketing strategies. Ultimately, a successful architecture firm website needs a strong online presence, user-friendly navigation, and a compelling design, alongside a great portfolio to showcase the firm’s capabilities.
High-quality images and detailed descriptions are essential to effectively communicate the design intent and impact of each project. A well-structured portfolio allows potential clients to easily explore your work and understand your approach. The goal is to leave them wanting to learn more.
Different Types of Project Portfolios
Presenting a diverse range of projects demonstrates your firm’s versatility and adaptability. Include residential, commercial, and mixed-use projects. Showcase your expertise in various project scales, from small renovations to large-scale developments. Don’t forget to include any specializations, like sustainable design or historical restoration. Include examples of projects that reflect different design aesthetics and client needs.
Presenting Diverse Project Types
High-quality images are essential. Use professional, well-lit photographs that clearly demonstrate the design features and aesthetic of each project. Consider including before-and-after shots to highlight the transformation and impact of your work. Use descriptive captions to draw viewers in and provide context. Each image should be accompanied by a concise description that includes project details.
The description should be tailored to highlight the unique design features and the client’s specific needs.
Using Tables to Compare Projects
A table can be an effective tool to highlight key criteria. For instance, a table comparing residential projects could list criteria like square footage, budget, and unique design features. A table comparing commercial projects could include project type, location, and sustainability measures. This visual comparison allows potential clients to quickly identify projects that align with their specific requirements.
A compelling architecture firm website needs more than just pretty pictures. Five key features are crucial for attracting clients: a strong portfolio showcasing past projects, clear contact information, a blog for thought leadership, a well-designed navigation system, and a user-friendly online form for inquiries. Knowing how to build a strong online presence is paramount, and understanding how to generate high-quality backlinks is just as important, which is why I encourage you to check out this recent study on the biggest backlink database study to get a better understanding of how to improve your website’s visibility.
Ultimately, these features are vital for a successful architecture firm online presence.
Case Study Layout
Showcase in-depth case studies with client testimonials. Include a dedicated page for each project. Start with a compelling introduction to the project, outlining the challenges and goals. Use high-quality images and videos to bring the project to life. Incorporate client testimonials to showcase the positive impact of your work on the client experience.
These testimonials can be displayed in a dedicated section or integrated into the project description.
Project Gallery Organization, 5 essential features of an architecture firms website
Organize project galleries in a visually appealing and easily navigable manner. Use clear and concise categories to help visitors quickly find projects that match their interests. For example, organize by project type, location, or year. Implement a search function to allow visitors to quickly locate specific projects. Use a grid layout or a carousel to visually showcase projects.
Consider using a filter system to allow users to narrow down the projects they see based on specific criteria. This structure improves user experience and makes the portfolio easier to navigate.
Descriptive Project Text
Descriptive text for each project is essential to highlight unique design elements and problem-solving approaches. Explain how the design addressed specific challenges, and how it fulfilled the client’s needs and desires. Emphasize innovative solutions and highlight the sustainable practices implemented. Use specific examples to illustrate the problem-solving techniques. Use compelling language to convey the project’s essence and impact.
Consider including project timelines and budgets to provide a comprehensive view of the project execution.
Firm’s Expertise & Capabilities

A strong online presence for an architecture firm hinges on showcasing its core competencies and capabilities effectively. This section isn’t just about listing services; it’s about demonstrating the firm’s unique value proposition and how it delivers exceptional results. By highlighting expertise, team experience, and sustainable practices, the firm can resonate with prospective clients and solidify its position as a leader in the field.This section of the website should not only list services but also demonstrate the firm’s understanding of the specific needs and desires of clients.
Emphasizing how the firm’s expertise directly addresses these needs strengthens the firm’s credibility and attracts clients seeking tailored solutions.
Essential Areas of Expertise
A comprehensive architecture firm typically possesses expertise across various crucial areas. These include residential design, commercial design, urban planning, interior design, and sustainable design. A well-rounded approach to these disciplines enables the firm to offer integrated solutions and cater to a wider spectrum of client needs. Specialization in niche areas, like healthcare design or educational facilities, can further distinguish the firm and attract clients with specific requirements.
Services Offered
The website should clearly Artikel the firm’s core service offerings. This list should be concise and easily understandable, covering all critical stages of a project, from initial consultation and design development to construction administration and project management. For example, a detailed service description for “Commercial Design” could encompass project feasibility studies, space planning, and building code compliance. These specific services demonstrate a firm’s commitment to client success and provide tangible evidence of the value proposition.
Communicating Unique Selling Propositions (USPs)
Highlighting the firm’s unique selling propositions (USPs) is crucial for attracting target clients. These USPs could include an innovative design approach, a focus on sustainability, or a commitment to community engagement. For example, if the firm excels at creating energy-efficient buildings, this should be prominently featured. Emphasizing the firm’s ability to seamlessly integrate technology into design projects can also set it apart.
Demonstrating the firm’s commitment to eco-friendly solutions can attract environmentally conscious clients. Consider also emphasizing client-centricity and a strong collaborative approach.
Showcasing Team Expertise and Experience
The firm’s team is often its greatest asset. The website should feature team members with detailed profiles, showcasing their experience, qualifications, and contributions to previous projects. These profiles should include relevant certifications and affiliations. Highlighting successful projects and the roles of team members in these achievements adds credibility and demonstrates the firm’s capacity to deliver high-quality results.
Consider a “Meet the Team” section with brief biographies and professional photos.
Highlighting Sustainability and Ethical Practices
The firm’s commitment to sustainability and ethical practices should be communicated transparently and authentically. A dedicated section or sub-section on the website can Artikel the firm’s approach to eco-friendly design, responsible resource management, and community engagement. For example, the firm could highlight its use of recycled materials, energy-efficient design strategies, or participation in local community initiatives. This demonstration of values can resonate with environmentally conscious clients and enhance the firm’s reputation.
Showcase specific examples of sustainable projects to demonstrate the firm’s practical application of these principles.
Contact & Communication Methods: 5 Essential Features Of An Architecture Firms Website
A strong architecture firm website needs a robust contact strategy to connect with potential clients effectively. A well-designed contact section fosters trust and demonstrates professionalism, ultimately driving engagement and inquiries. This crucial component allows clients to easily reach out, initiating a dialogue and potentially leading to project collaborations.Clear and accessible contact information, coupled with a user-friendly contact form, greatly enhances the user experience.
This translates to a positive impression of the firm, fostering a sense of accessibility and responsiveness.
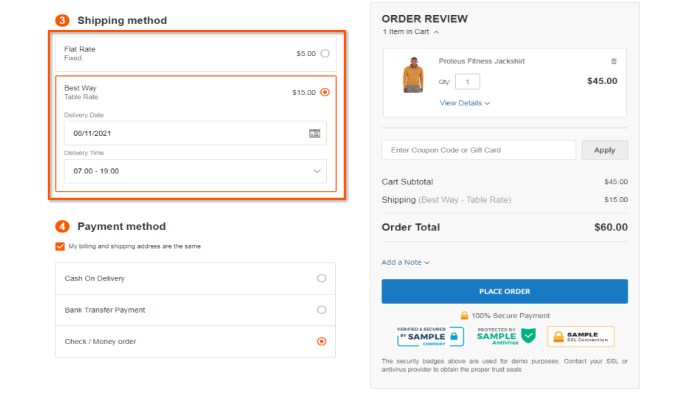
Contact Form Structure
A well-structured contact form is critical for efficient communication. It should collect essential information without overwhelming the user. The form should include fields for name, email address, phone number, project details, and a message field. Including a “subject” line allows for better organization and prioritization of inquiries. An effective form is concise and easy to navigate, avoiding excessive fields.
Different Contact Methods
Providing multiple contact options empowers potential clients to choose the method that best suits their needs. This approach demonstrates flexibility and a commitment to client convenience.
- Phone Number:
- Email Address:
- Contact Form:
- Live Chat (Optional):
A dedicated phone number allows for immediate communication, crucial for time-sensitive inquiries. A direct line to a key contact person or team demonstrates accessibility and promptness. It’s essential to specify business hours and response times for effective communication management.
A professional email address (e.g., [email protected]) strengthens the firm’s image and facilitates straightforward communication. A dedicated email address for specific inquiries or projects improves organization and response times.
So, you’re building an architecture firm website? Crucial elements include a portfolio showcasing stunning projects, clear contact information, and a blog highlighting your expertise. Understanding how to use data to understand client needs is equally important, and a solid grasp of data analytics, like in a beginners guide to data analytics , can help you make better decisions about your firm’s offerings.
Ultimately, these insights help ensure your website effectively attracts potential clients and strengthens your brand, highlighting your firm’s unique value proposition.
A well-designed contact form acts as a crucial communication channel, collecting essential information and enabling efficient communication. It should include essential fields like name, email, phone, project description, and a message field, all in a user-friendly layout.
Live chat tools provide instant responses to inquiries, enhancing user engagement and responsiveness. This is particularly beneficial for time-sensitive issues or quick clarifications.
Call-to-Actions (CTAs)
Clear and prominent CTAs encourage user interaction. They are crucial for driving action and facilitating communication. Examples include “Contact Us,” “Send Inquiry,” or “Get a Free Consultation.” These should be strategically placed on the website to increase visibility and encourage engagement. The design should match the overall aesthetic of the site.
Effective Contact Page Examples
Many successful contact pages use a combination of these methods. For instance, prominent phone numbers and email addresses are easily visible on the page. A concise contact form is strategically positioned for easy access. Some pages also use a map to show the firm’s location, enhancing usability and client interaction.
| Contact Method | Details |
|---|---|
| Phone Number | Direct line to a key contact, business hours, response times |
| Email Address | Professional email address, dedicated email for specific inquiries |
| Contact Form | Essential fields (name, email, phone, project description, message), user-friendly layout |
| Live Chat | Instant responses, suitable for time-sensitive inquiries |
Visual Appeal & Branding Consistency
A strong architectural firm website needs to be more than just functional; it needs to evoke a sense of the firm’s personality and expertise. Visual appeal, coupled with consistent branding, is crucial for attracting and engaging potential clients. A visually compelling website fosters trust and professionalism, setting the firm apart from competitors.High-quality visuals, combined with a cohesive brand identity, create a lasting impression and establish the firm’s credibility in the market.
This is critical for capturing the attention of potential clients and conveying the firm’s unique aesthetic and approach to design.
Importance of High-Quality Images and Videos
High-quality images and videos are vital for showcasing architectural projects effectively. They provide tangible evidence of the firm’s capabilities and inspire confidence in clients. Images should be sharp, well-lit, and aesthetically pleasing, accurately representing the projects’ design elements and detailing. Videos can further enhance the narrative, showcasing the project’s evolution, design process, or even the impact it has on the community.
They can provide a dynamic experience that static images can’t replicate. Videos should be professionally produced, with clear audio and smooth transitions.
Elements of a Strong Brand Identity
A strong brand identity encompasses more than just a logo. It encompasses the overall perception clients have of the firm. Key elements include:
- Visual Identity: This encompasses the logo, color palette, typography, and imagery style. A well-defined visual identity creates instant recognition and fosters a sense of professionalism and expertise.
- Mission Statement: A concise and compelling mission statement articulates the firm’s core values and design philosophy. This statement should be clearly communicated on the website.
- Brand Voice: The brand voice reflects the firm’s tone and style of communication. Whether formal, modern, or playful, the voice should be consistent across all website content.
- Target Audience: Understanding the firm’s target audience is essential. The website’s design and messaging should resonate with this specific audience. This includes knowing the values and needs of the target audience and how the firm can satisfy those needs.
Consistent Branding Throughout the Website
Consistent branding across all website pages is paramount for building brand recognition. This involves using the same logo, color palette, and typography consistently. A consistent brand experience ensures visitors feel familiar and confident in their interactions with the firm. This consistency also fosters a sense of professionalism and reliability.
Methods for Maintaining Visual Consistency
Maintaining visual consistency requires careful planning and implementation. These are key methods:
- Style Guide: Creating a detailed style guide, outlining the firm’s brand guidelines, is crucial. This document should include specific instructions on logo usage, color palettes, typography choices, and imagery guidelines.
- Templates: Using pre-designed templates for different website sections ensures visual uniformity. This ensures a seamless and unified experience for the user.
- Dedicated Branding Team: A team dedicated to maintaining visual consistency can ensure adherence to brand guidelines and prevent inconsistencies.
Color Palette and Typography Stylesheet
A well-defined color palette and typography stylesheet are essential for visual cohesion. They provide clear guidelines for choosing colors and fonts that align with the brand’s identity.
| Color | Hex Code | Usage |
|---|---|---|
| Primary | #FF6600 | Used for prominent calls to action, headings, and important elements |
| Secondary | #007AFF | Used for supporting text, links, and accents |
| Accent | #D3D3D3 | Used for background elements and subtle highlights |
Typography Stylesheet:
- Heading Font: A bold, sans-serif font (e.g., Montserrat, Open Sans) suitable for titles and headings.
- Body Font: A legible, serif font (e.g., Times New Roman, Georgia) for paragraphs and other text.
- Font Sizes: Specific font sizes should be defined for headings, subheadings, and body text to ensure readability.
Final Wrap-Up
In conclusion, building a compelling architecture firm website requires a strategic approach that prioritizes user experience, project presentation, clear communication, and consistent branding. By implementing these five essential features, firms can create a website that not only attracts potential clients but also cultivates long-term relationships and fosters a sense of trust and professionalism. This robust online presence will ultimately contribute significantly to the firm’s overall success and growth in the competitive architectural industry.