7 common web design mistakes small businesses should avoid are pitfalls that can significantly impact a business’s online presence and ultimately, its success. A poorly designed website can lead to lost customers and missed opportunities. For instance, did you know that a staggering percentage of website visitors abandon sites due to frustrating experiences, like slow loading times or confusing navigation?
This article will delve into these critical errors and provide actionable solutions for creating a website that converts visitors into loyal customers.
Understanding these common mistakes is crucial for small businesses looking to establish a strong online presence. Poor design choices can lead to a loss of potential customers and ultimately impact the bottom line. This article will examine the most prevalent errors and offer practical advice for avoiding them.
Introduction to Common Web Design Mistakes
A well-designed website is crucial for small businesses in today’s digital landscape. It serves as a virtual storefront, showcasing products or services, and building trust with potential customers. A poorly designed website, on the other hand, can quickly drive away visitors and significantly hinder a business’s growth potential. A user-friendly, visually appealing, and functional website is paramount to success.
It’s not just about aesthetics; it’s about functionality and usability.Web design mistakes are errors in website development that negatively impact user experience and business goals. These mistakes can range from simple visual inconsistencies to complex technical issues. Their impact on small businesses can be substantial, leading to lost sales, damaged brand reputation, and reduced customer engagement. Avoiding these mistakes is essential for small businesses seeking to achieve their marketing objectives and maximize their online presence.
A poorly designed website can significantly impact a company’s bottom line. According to recent studies, a staggering 75% of visitors abandon a website if it takes longer than three seconds to load. This underscores the importance of prioritizing speed and user-friendliness.
Impact on Small Business Growth
Poor website design can severely hinder a small business’s growth. A confusing navigation structure, slow loading times, or an unattractive layout can drive potential customers away, resulting in lost sales and missed opportunities. This loss of customers translates directly into lost revenue and can negatively affect the overall growth trajectory of the small business. Furthermore, a poorly designed website can damage a business’s reputation.
A website that is difficult to navigate or that displays outdated information can give a negative impression of the business, potentially discouraging potential customers and partners.
Common Design Mistakes
A well-structured website is critical for a positive user experience. Several common mistakes can negatively impact a site’s functionality and user engagement. These include poor navigation, slow loading times, and an unattractive visual design. These factors can negatively impact a business’s bottom line. Businesses must prioritize user experience and functionality to create a compelling online presence.
- Poor Navigation: A confusing or poorly organized navigation structure can make it difficult for visitors to find the information they need. This can lead to frustration and abandonment, reducing the chances of conversion. Visitors are more likely to leave a site if they can’t quickly find what they’re looking for. Clear, intuitive navigation is essential for guiding visitors to the desired content.
- Slow Loading Times: Website loading speed is a critical factor in user experience. Slow loading times can lead to high bounce rates, meaning visitors leave the site without interacting with it. Websites that load slowly negatively affect a business’s online reputation. A quick website is essential for keeping visitors engaged.
- Inadequate Mobile Responsiveness: More and more users access websites on mobile devices. A website that is not optimized for mobile viewing can create a poor user experience and reduce engagement. A website should adapt to different screen sizes to provide a seamless experience across all devices.
- Lack of Clear Call-to-Actions (CTAs): Websites need clear and compelling calls to action to encourage visitors to take the desired actions, such as making a purchase or contacting the business. Lack of clear CTAs can lead to missed opportunities for conversions. Well-designed CTAs are critical for guiding visitors to desired actions.
- Inconsistent Branding: A consistent brand identity across all platforms, including the website, is vital for building trust and recognition. Inconsistent branding can confuse visitors and undermine the business’s overall image.
- Ignoring Best Practices: Search engine optimization () is essential for driving organic traffic to a website. Ignoring best practices can result in a lower search engine ranking, reducing visibility and potential customers.
- Outdated Design: A website’s design should be regularly updated to reflect current trends and technologies. Outdated design can create a negative impression, suggesting a lack of attention to detail and potentially hindering business growth.
Poor Navigation and User Experience (UX)
A website’s navigation is the cornerstone of a positive user experience. Poor navigation can quickly frustrate visitors, leading them to abandon your site without completing desired actions like making a purchase or contacting you. A well-structured navigation system, conversely, guides users effortlessly through your site, enhancing their overall satisfaction and boosting conversions.Effective navigation isn’t just about having a menu; it’s about understanding your audience’s needs and creating a logical path for them to follow.
This involves meticulous planning and thoughtful design choices that prioritize user ease and efficiency. Poorly designed navigation, on the other hand, creates a frustrating and confusing experience that can damage your brand’s reputation.
Key Aspects of Poor Website Navigation
Poor website navigation manifests in several key areas. Users often encounter difficulties finding specific information, feeling lost within the site’s structure, or struggling to understand how to proceed. Key aspects include:
- Confusing Menu Structure: Inconsistent or illogical menu hierarchies make it challenging for users to locate desired content. A poorly organized menu structure resembles a maze, rather than a clear roadmap.
- Missing Internal Links: Users might need to find additional resources or pages, but are unable to do so due to the lack of internal links within the site. This forces users to rely on external search engines, often leading them away from your site.
- Overly Complex Navigation: A cluttered menu with too many options can overwhelm users, making it difficult for them to identify what they’re looking for. A complex navigation system creates a feeling of being lost, rather than guided.
- Poorly Placed Navigation: A navigation bar that’s difficult to locate or that’s hidden within the site structure is a major UX problem. This forces users to scan the entire page for the necessary information, causing frustration.
Impact of Poor Navigation on User Experience
Poor navigation directly impacts the user experience, leading to increased bounce rates, lower conversion rates, and a negative brand perception. Users who struggle to navigate a site will likely become frustrated and abandon the site before completing any desired action.
- Increased Bounce Rates: Users who get lost or frustrated quickly leave the site, resulting in a higher bounce rate. This indicates that the site is not user-friendly.
- Reduced Conversion Rates: If users can’t easily find what they need, they are less likely to complete a purchase or contact you. This negatively impacts your sales and leads.
- Negative Brand Perception: Poor navigation signals a lack of professionalism and organization, leading to a negative brand image. This can damage your credibility and attract fewer potential customers.
Effective vs. Ineffective Navigation Design
Effective navigation design is characterized by a clear, intuitive structure that guides users effortlessly through the site. Conversely, ineffective navigation designs are confusing, overwhelming, and ultimately frustrating.
- Effective Navigation: Effective navigation uses a hierarchical structure with clear labels and logical groupings of content. It places essential links prominently and logically within the site.
- Ineffective Navigation: Ineffective navigation features a disorganized menu structure, unclear labels, and a lack of internal links. It is often inconsistent with site branding and confusing to the user.
User Journey on a Poorly Designed Website
A user’s journey on a poorly designed website typically starts with confusion. They scan the site for what they need, often failing to find it, leading to frustration and a potential abandonment of the site. This can lead to a negative perception of the company and a loss of potential customers.
Avoiding common web design pitfalls is crucial for small businesses. Things like poor navigation, slow loading times, and a lack of mobile responsiveness can hurt your bottom line. Understanding the most important elements of SEO, like keyword research and site structure, is key to improving visibility in search results, but it’s equally important to ensure your website is actually usable and engaging.
So, focusing on user experience and a strong, well-structured site is vital for a positive user experience and to maximize your potential customer reach. Ultimately, these crucial web design elements will drive more traffic to your site and ultimately, increase sales! what are the most important elements of seo will help you understand the bigger picture.
Creating Intuitive Navigation Menus
Creating intuitive navigation menus for a small business requires careful planning. Consider the structure of your website and the content you want to highlight. Ensure the navigation is easy to scan and understand.
- Use clear and concise labels: Use terms that your target audience will understand.
- Establish a logical hierarchy: Organize pages into a clear structure that mirrors the relationship between them.
- Limit the number of options: Overwhelming users with too many choices can lead to frustration. Group similar items together.
Common Navigation Errors and Solutions
The following table Artikels common navigation errors and potential solutions for small businesses.
| Error Type | Description | Impact on User Experience | Solution |
|---|---|---|---|
| Confusing Menu Structure | Inconsistent or illogical menu hierarchies. | Users get lost, frustrated, and cannot find what they need. | Use a clear hierarchical structure. Use consistent labeling for similar items. |
| Missing Internal Links | Lack of internal links to related pages. | Users can’t easily find additional information or resources. | Implement internal links to related content. |
| Slow Loading Speed | Navigation takes too long to load. | Users become impatient and leave the site. | Optimize website speed. |
| Inconsistent Branding | Navigation does not match site’s overall branding. | Creates a confusing and unprofessional impression. | Maintain consistent branding throughout the site, including navigation. |
Inconsistent Branding and Visual Identity
A strong brand identity is crucial for small businesses to stand out in a competitive market. A consistent visual identity builds trust and recognition, allowing customers to easily identify and associate with your company. However, inconsistent branding can significantly hinder these efforts. This section dives into the pitfalls of inconsistent branding and how to create a cohesive visual identity.Inconsistent branding can manifest in several ways, impacting a company’s overall image and customer perception.
A lack of consistency across different platforms and materials creates a fractured and confusing brand experience. This section will explore the key elements of a cohesive brand and the negative consequences of inconsistency.
Key Aspects of Inconsistent Branding
Inconsistent branding encompasses several key aspects. Inconsistency in logo usage, color palettes, typography, and imagery across different marketing materials and platforms creates a confusing and disjointed brand perception. A company that uses a different logo on its website than on its business cards, or employs varying color schemes across social media and print advertisements, fails to establish a recognizable and trustworthy image.
These inconsistencies erode brand recognition and can lead to customer confusion.
Impact on Brand Recognition
Inconsistency in branding directly affects brand recognition. Customers rely on visual cues to identify and remember brands. When a brand’s visual identity is inconsistent, customers may struggle to associate different representations with the same company. This confusion can lead to a lack of brand recall and a weaker brand presence in the marketplace.
Examples of Strong Visual Identities
Several well-known brands consistently maintain strong visual identities. For example, Apple’s minimalist aesthetic, characterized by a clean logo and a limited color palette, is instantly recognizable. Similarly, Coca-Cola’s iconic red and white color scheme, combined with its recognizable script logo, has created a powerful brand identity that transcends generations. These brands demonstrate how a cohesive visual identity can create a lasting impression on consumers.
Creating a Strong Visual Identity for a Small Business
Developing a strong visual identity requires careful planning and execution. Start by defining your brand’s core values, mission, and target audience. Next, create a comprehensive brand style guide that Artikels the specific elements of your visual identity, including logo variations, color palettes, typography, and imagery. Ensure all marketing materials, from business cards to website banners, adhere to these guidelines.
This meticulous approach fosters consistency and builds a recognizable brand.
Impact on Customer Trust
Consistent branding fosters customer trust and confidence. When customers encounter a cohesive and recognizable brand across different platforms, they perceive the company as professional, reliable, and trustworthy. In contrast, inconsistent branding can make the company appear unprofessional and unreliable. This can lead to customers questioning the quality of products or services.
Elements of a Consistent Brand
A well-defined brand identity ensures a consistent visual presence across all platforms. The table below highlights key elements and their importance.
| Brand Element | Description | Importance | Example |
|---|---|---|---|
| Logo | A visual representation of the brand. | Establishes immediate recognition and brand recall. | The Apple logo, the Nike swoosh. |
| Color Palette | A selection of colors that represent the brand. | Creates a distinct visual identity and evokes specific emotions. | Coca-Cola’s red and white, McDonald’s golden arches. |
| Typography | The fonts used in brand communication. | Contributes to brand personality and readability. | Helvetica for corporate professionalism, Comic Sans for playful brands. |
| Imagery | Visuals like photos, illustrations, and graphics. | Reinforces brand message and conveys specific emotions. | A consistent style of photography for a clothing store, specific illustrations for a children’s book. |
Lack of Mobile Responsiveness
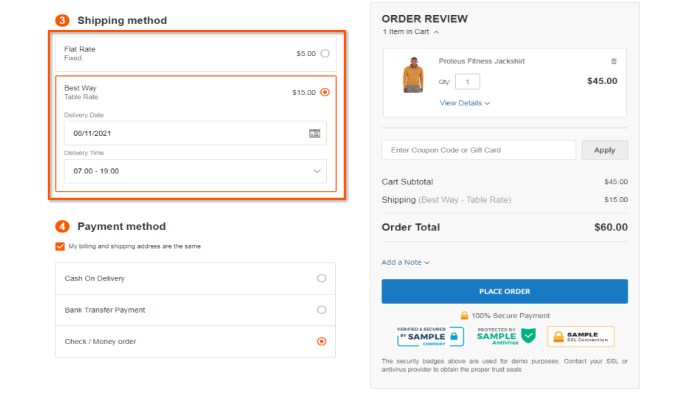
A website that doesn’t adapt to different screen sizes is a missed opportunity for small businesses. In today’s mobile-first world, a significant portion of your audience accesses your site via smartphones and tablets. Ignoring this crucial demographic can lead to a frustrating user experience and ultimately, lost revenue.A non-responsive design severely impacts user experience. Imagine a customer trying to navigate your website on a tiny smartphone screen.
Small text, crammed buttons, and a layout that doesn’t fit the screen can make it difficult, if not impossible, to complete tasks like purchasing products or filling out contact forms. This frustration directly translates into a higher bounce rate and a lower conversion rate.
Impact on Sales and Conversions
A non-responsive website negatively impacts sales and conversions in several ways. Customers are less likely to complete purchases if they can’t easily navigate the site or find what they need. The site’s usability and overall experience play a vital role in shaping a customer’s perception of your brand and ultimately their willingness to do business with you. A poor mobile experience can also lead to lost sales as customers may abandon their shopping carts or choose to visit a competitor’s site that offers a better mobile experience.
Reviews and social media comments are also affected by the mobile experience. A negative experience often results in negative feedback, impacting the site’s reputation and discouraging potential customers.
Creating a Mobile-Friendly Website Design
A mobile-friendly website design is crucial for a positive user experience. It’s about adapting the website’s layout and content to fit the screen size of various devices. This involves using flexible layouts, responsive images, and optimized content for smaller screens. Ensure your navigation menu is accessible and intuitive on mobile devices, and consider using touch-friendly controls.
Avoiding common web design pitfalls is key for small businesses. Things like poor navigation, slow loading times, and a lack of mobile responsiveness are serious issues. However, did you know that using schema markup for company corporations, like schema markup for company corporations , can significantly improve your SEO? Ultimately, these crucial SEO elements, combined with a well-designed website, are essential for success.
Technical Aspects of Ensuring Mobile Compatibility
Several technical strategies ensure mobile compatibility. Fluid grids and flexible images are essential for adjusting to varying screen sizes. Media queries allow the website to dynamically adjust its design based on the device’s screen size and orientation. Responsive images automatically resize based on the device’s screen resolution, avoiding pixelation and improving performance. A responsive design framework or CSS framework can significantly simplify the process.
Using a mobile-first approach, designing for smaller screens first, then adapting to larger ones, often leads to better mobile experiences.
Responsive Design Considerations
This table illustrates key considerations for responsive design across different screen sizes:
| Screen Size | Design Considerations | Technical Requirements | User Experience |
|---|---|---|---|
| Mobile Phones | Simple, intuitive navigation; large, tappable buttons; clear call-to-actions; minimized content; and easy-to-read text. | Media queries to adjust layout, images optimized for mobile devices; touch-friendly elements. | Easy navigation, quick access to key information, and seamless interaction. |
| Tablets | Expand on mobile considerations with more content and options, maintain intuitive navigation. | Media queries to adapt layout for larger screens, images scaled appropriately. | Enhanced visual experience, comfortable interaction with more content. |
| Desktops | Optimize for larger screens, include more detailed information, and potentially more visual elements. | Ensure the layout adapts seamlessly to larger screens; maintain responsive behavior. | Enhanced user experience, providing all necessary information and visuals. |
| Laptops | Similar to desktops, with considerations for varied screen resolutions. | Maintain responsive behavior across various screen resolutions, adapt design elements to fit different display dimensions. | A visually appealing experience, easy access to information, and effective interaction. |
Slow Loading Speed and Poor Performance

A website that takes forever to load is a recipe for disaster. Users are impatient and will abandon a site that doesn’t respond quickly. This impacts not only the user experience but also the site’s search engine rankings and, ultimately, its ability to convert visitors into customers. Understanding the factors that contribute to slow loading speeds and the ways to mitigate them is crucial for any small business aiming for online success.Slow loading speeds are a significant obstacle to a positive user experience.
Users expect immediate responses from websites. Delays in loading time can lead to frustration, increased bounce rates, and a diminished overall impression of your business. This, in turn, can negatively affect conversions, customer retention, and the overall success of your online presence.
Defining Slow Loading Speed and its Impact
Slow loading speed is characterized by a noticeable delay in the time it takes for a webpage to fully load and display its content. This delay can range from a few seconds to several minutes, depending on the complexity of the page and the speed of the user’s internet connection. The negative impact is substantial. Users are more likely to abandon a site that takes too long to load, impacting conversion rates, search engine rankings, and overall brand perception.
So, you’re trying to avoid the seven common web design mistakes small businesses often make? Great! But did you know that the rapid advancements in AI, like ChatGPT and generative AI, are impacting how people search online? This is changing the game, and understanding this shift, like reading up on the impact of ChatGPT and generative AI on search , is key to making your website both findable and user-friendly.
Ultimately, a strong online presence hinges on both understanding AI-driven search and creating a well-designed site that is easy to navigate and visually appealing, which is critical for any small business.
Common Causes of Slow Loading Times
Several factors can contribute to slow loading times. Understanding these causes is essential to implement effective optimization strategies.
- Large Images: Unoptimized images are often a significant source of slow loading times. High-resolution images, especially if not compressed, can drastically increase the size of a webpage’s file, significantly increasing the time it takes for the page to load. A large file size equates to a longer download time for the user. For example, a high-resolution product image, if not compressed, might take several seconds to download, causing the user to lose interest.
- Poorly Written Code: Inefficient or bloated code can severely impact website speed. Unnecessary code, redundant scripts, and inefficient use of CSS and JavaScript can significantly slow down page rendering. The presence of unoptimized or poorly structured code might lead to unnecessary delays and a sluggish experience for the user.
- Underperforming Servers: Server performance plays a crucial role in website speed. Slow servers, inadequate bandwidth, or server overload can lead to significant delays in loading times. For instance, if a server is unable to handle the traffic, it can cause significant delays in processing and loading requests, leading to a slow loading experience for users.
- Third-Party Scripts and Plugins: Third-party scripts and plugins, while often beneficial, can sometimes be inefficient or resource-intensive. Excessive or poorly optimized third-party elements can add significant delays to the loading time of a website.
Impact of Slow Loading Times on User Experience
Slow loading times significantly affect user experience. Users are less likely to engage with a website that takes a considerable amount of time to load. Frustration leads to reduced time spent on the site, a higher bounce rate, and ultimately, a decrease in conversions.
Methods to Optimize Website Speed
Several methods can be employed to optimize website speed. A proactive approach to optimization is crucial for ensuring a smooth and efficient user experience.
- Image Optimization: Compressing images without compromising quality significantly reduces file sizes, improving loading times. Using appropriate image formats (e.g., WebP) and optimizing image dimensions for different screen sizes can also contribute to faster loading times.
- Code Optimization: Minifying CSS, JavaScript, and HTML code removes unnecessary characters, reducing file sizes and improving loading speed. Properly structuring and optimizing the code is crucial to ensuring that the webpage loads as quickly as possible.
- Server Performance Optimization: Choosing a reliable hosting provider with adequate server resources, and optimizing the server configuration, can drastically improve website performance. Using a content delivery network (CDN) can further improve loading times by caching content closer to users.
- Third-Party Script Optimization: Carefully selecting third-party scripts and ensuring they are optimized for performance and minimized in size is important. Limiting the number of third-party scripts and carefully evaluating their necessity can also improve performance.
Tools for Website Performance Testing
Several tools can help evaluate website performance and identify areas for improvement. Utilizing these tools is crucial for proactive website optimization.
- Google PageSpeed Insights: A free tool that provides performance metrics and recommendations for improving website speed.
- GTmetrix: A comprehensive website performance testing tool that analyzes various aspects of a website’s speed and provides actionable recommendations.
- WebPageTest: A tool offering detailed performance metrics, including server response times, and identifying bottlenecks in website loading times.
Factors Influencing Website Loading Speed
| Factor | Description | Impact | Solution |
|---|---|---|---|
| Image Optimization | Reducing image file sizes without sacrificing quality. | Faster loading times, improved user experience. | Using compression tools, optimizing formats (e.g., WebP), and selecting appropriate image dimensions. |
| Code Optimization | Minifying and optimizing HTML, CSS, and JavaScript code. | Reduced file size, faster page rendering. | Using minification tools, optimizing code structure, and removing unnecessary code. |
| Server Performance | Ensuring server resources are adequate and responsive. | Faster response times, reduced load times. | Choosing a reliable hosting provider with sufficient bandwidth, optimizing server configuration, and using a CDN. |
| Third-party Scripts | Minimizing the number and size of third-party scripts. | Reduced loading times, improved performance. | Carefully selecting and optimizing third-party scripts, using asynchronous loading techniques, and minimizing unnecessary scripts. |
Poorly Written Content and Copy: 7 Common Web Design Mistakes Small Businesses Should Avoid
Your website’s content isn’t just about words; it’s the voice of your brand. Effective content engages visitors, builds trust, and ultimately drives conversions. Poorly written content, on the other hand, can repel potential customers and damage your reputation. Understanding the nuances of compelling web copy is crucial for small businesses seeking online success.Clear, concise, and engaging content is paramount for a successful online presence.
Poorly written copy can significantly hinder a website’s effectiveness, and understanding the elements of effective copy is essential to crafting a positive user experience.
The Role of Content in a Website
Content is the lifeblood of a website. It informs, educates, and persuades visitors, shaping their perception of your brand. From product descriptions to blog posts, every piece of content contributes to the overall user experience and drives engagement. Content also helps search engines understand your website’s relevance, improving your organic search ranking. Ultimately, strong content fosters trust and encourages visitors to take action, whether that’s making a purchase, signing up for a newsletter, or simply learning more about your business.
Key Elements of Poorly Written Content
Poorly written content often exhibits several key characteristics that negatively impact user engagement and conversion rates. These characteristics include:
- Jargon and Technical Language: Using industry-specific terms without proper explanation can alienate visitors who are unfamiliar with the terminology. This creates a barrier to understanding and makes the content less accessible.
- Lack of Clarity and Conciseness: Rambling sentences and convoluted phrasing make it difficult for visitors to quickly grasp the message. Effective content is clear, concise, and to the point.
- Inconsistent Tone and Voice: A shift in tone or voice throughout the website can confuse and disorient visitors. Maintaining a consistent brand voice creates a cohesive and trustworthy experience.
- Passive Voice and Weak Verbs: Passive voice and weak verbs can make content sound lifeless and uninspired. Active voice and strong verbs create a more engaging and impactful message.
- Grammatical Errors and Typos: Errors in grammar and spelling undermine credibility and suggest a lack of attention to detail. These errors can negatively impact user trust.
Impact of Poor Content on User Engagement
Poorly written content directly impacts user engagement. Visitors are more likely to leave a website that is difficult to understand or navigate. The lack of clarity and conciseness in the content can lead to a decrease in dwell time, or the time a user spends on a webpage. This, in turn, can negatively affect the website’s search engine ranking.
Significance of Clear and Concise Language in Web Copy, 7 common web design mistakes small businesses should avoid
Clear and concise language is crucial for web copy. It allows visitors to quickly grasp the message, fostering a positive user experience. Clear communication builds trust and encourages visitors to engage further with the website. Short, impactful sentences, direct language, and a focus on the core message are key components of effective web copy.
How Engaging Copy Boosts Conversion Rates
Engaging copy encourages visitors to take action. Compelling language, strong calls to action, and a focus on the benefits of your product or service are key elements in converting visitors into customers. By highlighting the value proposition and connecting with the visitor on an emotional level, you can encourage them to make a purchase or take the next step in the customer journey.
Writing Effective Website Copy for a Small Business
Writing effective website copy requires a strategic approach. Understanding your target audience and their needs is crucial. This approach includes:
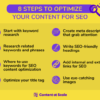
- Conduct thorough research: Identifying the terms your target audience uses to search for products or services related to your business. This research will help you create content that is relevant and easily discoverable by potential customers.
- Craft a clear value proposition: Highlight the unique benefits your product or service offers. Clearly communicating your value proposition will help potential customers understand why they should choose your business over competitors.
- Write in a conversational tone: Addressing your audience directly and creating a personal connection fosters trust and engagement. Use a friendly and approachable tone, while maintaining professionalism.
- Use strong calls to action: Encourage visitors to take the desired action. Explicitly tell your audience what you want them to do.
- Proofread meticulously: Ensure the content is free of grammatical errors, typos, and inconsistencies.
Missing or Inadequate Calls to Action (CTAs)

A website without clear calls to action is like a store with no checkout counters. Customers might browse, but they won’t buy. Effective calls to action (CTAs) guide visitors towards desired actions, from making a purchase to signing up for a newsletter. A well-placed and compelling CTA can significantly boost conversions and drive sales.CTAs are essential for guiding website visitors through the customer journey.
They serve as signposts, directing users toward specific actions, such as purchasing a product, filling out a contact form, or downloading a resource. Without these clear directives, visitors may become lost or confused, ultimately failing to accomplish the intended goal.
Defining the Role of CTAs
Calls to action (CTAs) are crucial for driving conversions. They are the prompts that encourage visitors to take the desired step, whether it’s making a purchase, subscribing to a service, or requesting more information. Effective CTAs are meticulously crafted to resonate with the visitor’s needs and motivations, making the next step clear and straightforward.
Examples of Ineffective CTAs
Poorly designed CTAs can significantly hinder conversions. Here are a few examples:
- A generic button reading “Learn More.” This lacks specificity and doesn’t communicate the value proposition to the user.
- A CTA button that is visually indistinguishable from other website elements. This can cause confusion and make the action less noticeable.
- A CTA that is buried deep within the website’s structure. Users often lack the motivation to navigate complex menus to locate the desired action.
- A button with a vague or non-descriptive text. Examples include “Click Here,” “Visit Now,” and similar, uninformative phrases.
Impact of Inadequate CTAs on Sales and Conversions
Inadequate CTAs lead to a significant drop in conversions. Visitors might not understand the desired action or may simply overlook the call to action, resulting in lost opportunities. This directly impacts sales, as customers are not guided towards the final purchase step.
Significance of Clear and Concise CTAs in Web Copy
Clear and concise CTAs are vital for successful web copy. They should be easily understood, highlighting the benefit to the user. A simple, direct message that communicates the value proposition will enhance the effectiveness of the CTA. The CTA text should clearly indicate the action the user should take.
Creating Effective CTAs for Small Businesses
Crafting effective CTAs for small businesses requires a strategic approach. First, define the specific goal of the CTA. Then, use concise language to communicate the value proposition. Finally, use strong visuals and place the CTA strategically on the page.
Elements of an Effective CTA
The following table Artikels the key elements for creating effective CTAs:
| Element | Description | Importance | Example |
|---|---|---|---|
| Clear Message | The CTA should clearly state the desired action. | Communicates the next step precisely. | “Shop Now,” “Get a Quote,” “Download the Guide” |
| Strong Visuals | Visually appealing buttons and elements. | Captures attention and makes the CTA noticeable. | A contrasting color, a prominent icon, or a button with a visually appealing design. |
| Strategic Placement | Position the CTA in a visible area. | Ensures high visibility and ease of access. | Above the fold, near the product page, or alongside key information. |
| Call to Action Text | Use concise and compelling text. | Communicates the value proposition clearly. | “Learn More about Our Services,” “Claim Your Free Trial,” “Sign Up Today” |
Final Thoughts
In conclusion, a well-designed website is essential for small businesses to thrive in today’s digital landscape. By avoiding these seven common web design mistakes, businesses can create a user-friendly, visually appealing, and highly functional platform. This will not only improve the user experience but also increase conversions, build brand trust, and ultimately drive business growth. Implementing these tips will ensure your website becomes a powerful tool for success.