Evolution of web design is a fascinating journey through the history of the internet. From the early days of basic HTML and static pages to the interactive, responsive, and accessible websites of today, web design has undergone a remarkable transformation. This exploration delves into the key milestones, highlighting the evolution of design principles, technologies, and user experience over the decades.
We’ll examine everything from the visual aesthetics of early websites to the groundbreaking impact of responsive design and emerging technologies.
This journey will cover the fundamental shifts in web design, examining the evolution of languages like HTML and CSS, the rise of visual appeal, the increasing importance of interactive elements, and the necessity of mobile-first design and accessibility. We’ll analyze the evolution of design principles, from usability to typography, as well as the innovative use of emerging technologies and the impact on the future of web design.
Early Web Design
The nascent web of the 1990s and early 2000s presented a starkly different landscape compared to today’s sophisticated online experiences. Early web design was characterized by limitations in technology and a focus on basic functionality, yet it laid the foundation for the interactive web we know today. This era’s visual aesthetic and technological constraints offer valuable insights into the evolution of the digital world.
Early HTML and CSS Principles
The initial web design principles were grounded in the simplicity of HyperText Markup Language (HTML). Early versions like HTML 1.0 focused primarily on structuring text content, with limited support for visual elements. Cascading Style Sheets (CSS) were not yet widely adopted, resulting in a uniform, largely text-based web. This minimalistic approach, though basic, allowed for the rapid dissemination of information across the nascent network.
HTML’s core elements like headings, paragraphs, and lists formed the building blocks of the early web, setting the stage for more complex structures to emerge later.
Evolution of HTML and CSS
HTML, evolving from version 1.0 to 4.01, progressively gained more features. The introduction of tables, images, and forms expanded the possibilities for interactive content. CSS, in its nascent form, emerged as a solution to the limitations of HTML’s visual presentation capabilities. These early versions of HTML and CSS, while rudimentary by today’s standards, were revolutionary in their ability to create interactive documents and display them across different computer systems.
The evolving standards ensured that web pages could be viewed consistently across various platforms, laying the groundwork for wider adoption and development.
The evolution of web design is fascinating, constantly pushing boundaries. It’s not just about aesthetics, but also about usability and accessibility. A key part of this evolution is understanding the cultural shifts driving it, like the influence of Brian Chesky, Alfred Lin, and their culture , which profoundly impacted the way we think about online experiences.
Ultimately, these influences shape how we design and interact with websites, creating the digital landscapes we navigate today.
Limitations and Opportunities
Early web design tools and platforms faced significant limitations. The availability of graphics was restricted, leading to simple images and a reliance on text. Bandwidth limitations meant loading times were often lengthy, constraining the size and complexity of web pages. However, these constraints also fostered creativity. Designers had to be inventive in using limited resources to create engaging and informative sites.
The constraints of early web design encouraged a focus on clear and concise content, a fundamental principle that remains relevant even today. This era also marked the beginning of user experience (UX) design principles, though often implicitly, as designers navigated the challenges of creating user-friendly websites with limited resources.
Visual Characteristics of 1990s and 2000s Websites
Websites from the 1990s and early 2000s displayed distinct visual characteristics. A common aesthetic involved a palette of muted colors, often limited by the display capabilities of the time. Graphics were often simple and pixelated. Website layouts were primarily text-based, with limited use of images and multimedia elements. The user interface (UI) was straightforward, with a focus on clear navigation and straightforward content presentation.
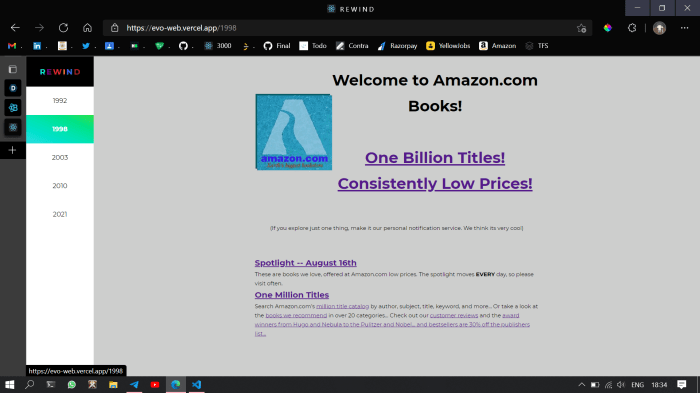
Iconic Websites of the Era
Examples of iconic websites from this era include early versions of websites from major corporations, news organizations, and educational institutions. These websites often demonstrated the practical applications of HTML and CSS, showcasing the evolving technologies. For instance, early versions of Amazon, Yahoo!, and Google, with their text-heavy layouts and functional designs, highlight the practical applications of early web technologies.
The evolution of these websites, reflecting the advancements in technology, demonstrates the growth of the internet and its expanding applications.
Key Differences in Early HTML Versions
| Version | Key Features | Visual Presentation | Interactivity |
|---|---|---|---|
| HTML 1.0 | Basic text formatting, headings, paragraphs | Limited visual elements | Rudimentary |
| HTML 2.0 | Expanded tags, tables, forms | More structured layouts | Improved form handling |
| HTML 3.2 | Additions like images, applets, and more complex formatting | Enhanced visual capabilities | Increased interactivity through embedded objects |
| HTML 4.01 | Stricter rules, better support for multimedia | Advanced formatting options | More complex interactions |
The table above summarizes the key differences between early HTML versions, highlighting the gradual expansion of capabilities and features. Each iteration builds upon the previous, showcasing the incremental improvements and advancements in web technology.
Rise of Visual Appeal

The early web, while functional, lacked a significant visual component. Websites were primarily text-based, with limited options for aesthetics. This changed rapidly as designers realized the power of visual elements in attracting and engaging users. The internet’s expansion and the growing sophistication of web technologies paved the way for a new era of web design focused on visual appeal.The shift from purely functional to visually engaging websites was a critical turning point.
Users became more accustomed to visually rich experiences from other media like magazines and television. This demand translated into a desire for aesthetically pleasing and user-friendly online environments. Websites started incorporating images, colors, and layouts to make them more attractive and user-friendly. This was a significant departure from the early days, where the primary focus was on providing information, not on its presentation.
Increasing Importance of Aesthetics
The rise of visual appeal in web design stemmed from the increasing demand for user-friendly and attractive online experiences. Users became accustomed to visually rich content from other media, translating into a desire for aesthetically pleasing websites. This drove designers to incorporate graphic design principles to create engaging and memorable online experiences.
The evolution of web design is fascinating, constantly adapting to user needs. It’s not just about aesthetics, but also about understanding the science of how people interact online. This ties into the “science of social timing,” which explores the optimal moments for engagement and connection , and how designers can leverage these insights to create more effective and intuitive experiences.
Ultimately, this understanding further refines the evolution of web design, making it more user-friendly and engaging.
Introduction of Graphic Design Principles
Graphic design principles, including color theory, typography, and layout, began to be incorporated into web design. The use of color palettes, font choices, and the arrangement of elements on a page became crucial for creating visually appealing and effective websites. This resulted in websites that were not only functional but also aesthetically pleasing, encouraging users to stay longer and explore more.
Influential Web Design Trends (Late 90s – Early 2000s)
Several influential trends emerged during this period, shaping the visual landscape of the web. These trends included the use of vibrant colors, often in contrasting combinations. Websites started using more sophisticated layouts, moving beyond simple text-based pages. The incorporation of images, often with stylized effects like drop shadows, became prevalent. This period also saw the rise of banner ads, which, while often criticized, played a significant role in driving traffic and introducing new visual elements.
Comparison of Visual Styles
Comparing websites from this era reveals a progression in visual styles. Early websites often featured a limited color palette and simple layouts. As the years progressed, websites became more visually rich, employing more complex layouts and a wider range of colors. This evolution can be seen by comparing a basic news site from 1995 with a commercial website from 2000.
The evolution of web design is fascinating, constantly adapting to user behavior. Think about how sites now prioritize user experience, often drawing on insights from companies like Netflix, which leverages powerful analytics to understand user preferences and tailor their content offerings. How Netflix uses analytics shows how data-driven decisions are shaping the future of entertainment.
This data-driven approach is also increasingly influencing how websites are designed and developed, leading to more engaging and user-friendly interfaces.
The latter often showcased a more visually appealing presentation.
Evolution of Key Design Elements
| Year | Color Palette | Layout | Imagery |
|---|---|---|---|
| Early 1990s | Limited, often monochromatic | Simple, primarily text-based | Rarely used, often low-resolution |
| Late 1990s | More varied, vibrant, contrasting colors | More complex, with sections and navigational elements | Higher resolution images, with basic image editing |
| Early 2000s | More diverse, with themes and styles emerging | More sophisticated layouts, incorporating visual hierarchy | Higher resolution, more complex image use, potentially with effects |
Interactive Elements: Evolution Of Web Design
The early web, while visually captivating, lacked a crucial element: interactivity. Users were largely passive recipients of information, unable to engage directly with the content. This fundamental shift towards interactive experiences was driven by the need to create more dynamic and engaging online experiences. This evolution has dramatically altered how we interact with websites and applications.Interactive elements have become increasingly sophisticated over time, moving beyond simple buttons to complex animations and sophisticated user interfaces.
This progression has been fueled by advancements in web technologies, particularly the rise of JavaScript and other scripting languages, enabling developers to create dynamic and responsive websites that adapt to user input and actions.
Introduction of JavaScript
JavaScript, initially conceived as a language to add interactivity to web pages, has become the cornerstone of modern web development. Its versatility extends far beyond simple animations, enabling the creation of interactive forms, dynamic content updates, and complex user interfaces. JavaScript’s role in web design has been transformative, empowering designers and developers to create interactive experiences that were previously unimaginable.
Evolution of Interactivity
The evolution of interactivity can be traced from simple clickable buttons to sophisticated animations and complex user interfaces. Early interactive experiences often involved basic image swaps or simple form submissions. Over time, as web technologies advanced, so did the complexity of interactive elements. More sophisticated interactions like tooltips, drop-down menus, and image galleries emerged, enhancing user experience and providing more engaging ways to interact with websites.
Early Interactive Experiences
Early examples of interactive web experiences include simple image rollovers, where an image would change when the user’s mouse hovered over it. Another notable example was the use of JavaScript to create dynamic content updates. These early implementations, while rudimentary compared to modern standards, laid the groundwork for the sophisticated interactive elements we see today.
Progression from Basic Buttons to Complex Animations
The progression from basic buttons to complex animations reflects a shift from simple interactions to richer user experiences. Initially, interactive elements focused primarily on basic user input. Over time, the sophistication increased, leading to animated transitions, complex feedback mechanisms, and even game-like interactions.
Comparison of Websites with and without Interactive Elements
| Feature | Websites Without Interactive Elements | Websites With Interactive Elements | Impact on User Experience |
|---|---|---|---|
| Content Display | Static; information presented in a fixed format. | Dynamic; information can update based on user interaction. | Passive viewing vs. active engagement. |
| User Interaction | Limited; users primarily observe. | Significant; users can interact with content, making choices and initiating actions. | Creates opportunities for user feedback and control. |
| Navigation | Limited to pre-defined links. | Dynamic navigation; options based on user choices. | Provides a more intuitive and personalized navigation experience. |
| Functionality | Basic information display. | Advanced features; e.g., forms, search functionality, and more. | Enhances the usability and value of the website. |
Responsive Design and Mobile
The dawn of the smartphone revolution dramatically altered the landscape of web design. Suddenly, users were accessing websites from a myriad of devices with varying screen sizes and resolutions. The traditional approach of designing for a single, large desktop monitor became insufficient. This shift necessitated a new paradigm: responsive web design.Responsive design emerged as a solution to the challenge of accommodating diverse screen sizes.
It’s not just about making a website look good on a phone; it’s about creating a seamless user experience across all devices. This flexibility allows websites to adapt and adjust their layout and content to fit the specific dimensions of the viewing screen, ensuring readability and usability regardless of the device used.
Emergence of Responsive Design
The evolution of responsive design was driven by the escalating prevalence of mobile devices. As more users accessed the internet through smartphones and tablets, websites needed to be optimized for these smaller screens. The limitations of older approaches, such as creating separate mobile versions of websites, became increasingly apparent. Responsive design offered a more efficient and scalable solution.
Early adopters of responsive design recognized the significant potential for improved user engagement and wider reach.
Challenges of Designing for Diverse Screen Sizes
Designing for diverse screen sizes presented significant challenges. Maintaining visual appeal and usability while adapting to varying screen resolutions, aspect ratios, and orientations required a new set of design principles. Developers needed to consider not only the size of the screen but also the device’s capabilities, like touch input and screen resolution. Furthermore, ensuring optimal performance across different browsers and devices demanded thorough testing and iterative refinement.
Importance of Mobile-First Approaches
Mobile-first design, a subset of responsive design, prioritizes the mobile experience. It centers the design around the smallest screen size, ensuring optimal display and functionality for users on handheld devices. This approach allows for a more intuitive and streamlined experience, paving the way for enhanced user engagement. This philosophy of prioritizing mobile user experience has become a cornerstone of modern web design.
Comparison with Earlier Approaches
Earlier approaches to web design often involved creating separate websites for different devices, a complex and costly endeavor. Responsive design offered a more streamlined and cost-effective alternative, enabling a single codebase to adapt to various screen sizes. Responsive design streamlined development and maintenance compared to the multiple-version approach. A key difference lies in the ability to adapt to evolving screen sizes and resolutions with a single codebase, contrasting sharply with the earlier practice of separate mobile and desktop sites.
Role of Mobile-First Design in Shaping the Modern Web
Mobile-first design has profoundly shaped the modern web, influencing the way websites are structured, designed, and developed. It has pushed the boundaries of user experience, encouraging designers and developers to prioritize the needs of mobile users. This emphasis on mobile-first principles has contributed to the creation of a more accessible and user-friendly online experience.
Design Considerations for Desktop and Mobile
| Characteristic | Desktop Design Considerations | Mobile Design Considerations | Specific Examples |
|---|---|---|---|
| Layout | Complex layouts with multiple columns and elements | Simplified layouts, prioritizing essential information | Desktop: news website with multiple articles and sidebars; Mobile: news website with headline and concise summary |
| Image Sizes | Large images optimized for high resolution | Optimized images for smaller screen resolutions | Desktop: high-resolution product images; Mobile: compressed images for quick loading |
| Navigation | Extensive menus and navigation bars | Intuitive touch-friendly navigation | Desktop: complex navigation bars; Mobile: clear and easily accessible menus |
| Content | Long-form articles and detailed information | Concise and easily digestible content | Desktop: detailed product descriptions; Mobile: short product summaries and key features |
Accessibility and Inclusivity
The evolution of the web has been inextricably linked to the need for inclusivity. Early websites were often designed without considering the diverse needs of users, leading to significant barriers for people with disabilities. Over time, however, a growing awareness of accessibility has transformed web design, resulting in a more usable and equitable digital experience for everyone.Design considerations have broadened to encompass various disabilities, such as visual impairments, auditory impairments, motor impairments, and cognitive differences.
This shift necessitates a profound understanding of the diverse challenges users face and the strategies to overcome them. A focus on universal design principles, which aim to create products and environments usable by people with the widest range of abilities, has become crucial.
Evolution of Accessibility Standards
Accessibility standards and guidelines have evolved significantly. Early web design lacked any formal standards for accessibility. However, as the web’s prominence grew, the need for guidelines became apparent. The development of Web Content Accessibility Guidelines (WCAG) has been a pivotal moment, establishing a universal framework for creating accessible websites. WCAG iterations, from WCAG 1.0 to WCAG 2.1 and 3.0, progressively refine the standards, encompassing a wider range of disabilities and user needs.
Design Considerations for Users with Disabilities
Modern web design incorporates several key design considerations for users with disabilities. For users with visual impairments, this includes providing alternative text for images, using sufficient color contrast, and implementing keyboard navigation. For users with auditory impairments, captions and transcripts for audio content are crucial. For users with motor impairments, the design must be navigable with a keyboard and offer alternative input methods.
Cognitive considerations, like clear structure and predictable layouts, are also critical. These features contribute to a broader range of user experiences.
Impact of Accessibility on Web Design Practices
Accessibility has profoundly impacted web design practices. It forces designers to think beyond aesthetics and consider the functional needs of all users. This broader perspective leads to more usable, efficient, and user-friendly designs. By incorporating accessibility considerations from the outset, websites become more inclusive and reach a wider audience. This approach also leads to improved usability for all users, even those without disabilities.
Comparison of Accessibility Features Across Eras
The accessibility features of websites have evolved significantly over time. Early websites often lacked any features for assistive technologies or users with disabilities. As standards evolved, websites began incorporating alternative text for images and basic keyboard navigation. Modern websites now employ sophisticated techniques, including ARIA attributes, progressive enhancement, and automated accessibility testing tools. The introduction of responsive design has also enhanced accessibility, making websites more usable on diverse devices.
Examples of Websites Prioritizing Accessibility
Numerous websites exemplify the commitment to accessibility. For instance, many government websites and educational resources are designed with accessibility in mind. Additionally, some e-commerce platforms prioritize accessibility to cater to a broader customer base. These examples demonstrate how businesses and organizations can prioritize accessibility and reach a wider user base.
Key Accessibility Features and Their Evolution
| Feature | Early Web | Mid-Web | Modern Web |
|---|---|---|---|
| Alternative Text for Images | Absent | Limited | Comprehensive |
| Color Contrast | Poor | Improved | Automated Tools |
| Keyboard Navigation | Absent | Limited | Essential and Integrated |
| Screen Reader Compatibility | Absent | Basic | Advanced and Comprehensive |
Emerging Technologies and Trends
The digital landscape is constantly evolving, and web design is no exception. New technologies are rapidly changing how websites are built and experienced. This evolution demands a proactive approach from designers to stay ahead of the curve and ensure their creations remain engaging, user-friendly, and future-proof. This section explores the impact of emerging technologies on web design, focusing on AI, machine learning, augmented reality, and personalized user experiences.The influence of new technologies on web design is profound.
From the way information is presented to the level of interaction users have with websites, these advancements reshape the very nature of the digital experience. This section delves into the specifics of how these technologies are transforming the field.
Influence of AI and Machine Learning
AI and machine learning are revolutionizing web design, automating tasks, and personalizing user interactions. These technologies are enabling the creation of intelligent systems that adapt to individual user needs and preferences. For example, AI-powered chatbots can provide instant support and answer user queries, significantly improving user experience and reducing wait times. Machine learning algorithms can analyze user behavior to tailor content recommendations, increasing engagement and driving conversions.
Augmented Reality’s Impact on Web Design
Augmented reality (AR) is blurring the lines between the physical and digital worlds. Web designers are exploring ways to integrate AR experiences into websites, creating interactive and immersive environments. This can manifest in virtual product demonstrations, interactive maps, and even virtual try-on features for fashion or beauty products. For example, a furniture retailer might use AR to allow customers to visualize how a piece of furniture would look in their own living room before making a purchase.
Emerging Design Trends
Several emerging design trends are shaping the future of web design. These include a focus on minimalism, the use of dynamic typography, and the incorporation of more interactive elements. Minimalist designs prioritize clarity and focus, emphasizing the content rather than flashy aesthetics. Dynamic typography allows for more engaging and adaptable text layouts, improving readability and visual appeal.
These trends work in tandem to improve user experience and website accessibility.
Personalized User Experiences
Personalization is paramount in modern web design. By leveraging data and user preferences, websites can offer tailored content, recommendations, and interactions. This enhances user engagement and satisfaction, as users feel understood and valued. This can manifest in personalized product recommendations, tailored news feeds, and even customized website layouts. For instance, e-commerce sites use personalization to suggest products based on past purchases and browsing history, leading to increased sales.
Examples of Websites Leveraging Innovative Technologies
Several websites are already demonstrating the potential of innovative technologies. For example, Netflix utilizes sophisticated algorithms to personalize recommendations, and Spotify employs machine learning to curate playlists. These examples demonstrate the effectiveness of these technologies in creating engaging and user-centric experiences.
Potential of Emerging Technologies in Web Design
| Technology | Potential Benefit | Example Application | Impact on User Experience |
|---|---|---|---|
| AI-powered chatbots | Improved customer support, faster response times | Online customer service, FAQs | Enhanced convenience, reduced wait times |
| Machine learning algorithms | Personalized recommendations, targeted advertising | E-commerce product suggestions, news feeds | Increased engagement, improved relevance |
| Augmented reality | Interactive experiences, virtual try-ons | Furniture visualization, fashion try-ons | Enhanced engagement, improved product understanding |
| Personalized user experiences | Tailored content, improved engagement | E-commerce recommendations, customized news feeds | Increased satisfaction, improved relevance |
Design Principles and Practices
The evolution of web design isn’t just about aesthetics; it’s fundamentally about how we interact with information online. Design principles have become increasingly sophisticated, moving beyond basic aesthetics to encompass usability, accessibility, and user experience. This evolution reflects the growing complexity of websites and the increasing demands of users.Key design principles, like usability, typography, and visual hierarchy, have shaped the way we navigate and understand websites, transforming from simple text-based pages to complex, interactive experiences.
The importance of user-centered design, understanding user needs and motivations, is crucial for creating effective and engaging websites. Modern web design, with its focus on user experience, has led to significant improvements in user satisfaction and overall site performance.
Evolution of Key Design Principles
Design principles have evolved significantly alongside technological advancements. Usability, initially a secondary concern, has become paramount. Early web design often prioritized aesthetics over functionality, leading to sites that were difficult to navigate. Today, usability is meticulously considered throughout the design process, focusing on intuitive navigation, clear information architecture, and efficient task completion. This evolution highlights a shift from designer-centric to user-centric design.Typography has also transformed.
Early web design relied heavily on simple, standardized fonts. Today, designers experiment with diverse typographic styles, considering readability, hierarchy, and visual appeal. Fonts are now chosen carefully to enhance both aesthetic quality and user experience. The increasing importance of accessibility has also influenced typography, with a focus on font choices that are clear and readable for individuals with visual impairments.
Application of Principles Across Eras
Early web design focused primarily on presenting information in a straightforward manner. Usability principles were less emphasized, with a focus on basic structure and textual content. Visual hierarchy was often achieved through simple formatting and the use of bold text.The rise of visual appeal brought a greater emphasis on aesthetics. Visual hierarchy was refined through the use of color, imagery, and layout.
Usability principles started to gain traction, with websites becoming more user-friendly.Interactive elements introduced the concept of user engagement. Visual hierarchy was further refined to guide user interactions. Usability became increasingly critical, with a focus on smooth transitions and clear feedback.
Importance of User-Centered Design
User-centered design is paramount to creating effective websites. It involves understanding user needs, motivations, and expectations. Understanding user behavior allows designers to tailor the design to meet these needs. This approach ensures that websites are not only visually appealing but also functional and intuitive. Websites designed with a user-centric approach are more likely to achieve their goals and provide a positive user experience.
Best Practices in Web Design
Best practices in web design have evolved alongside technology and user expectations. Accessibility guidelines have become more comprehensive, ensuring inclusivity for users with disabilities. Responsiveness has become a core element, accommodating various devices and screen sizes. Performance optimization is now crucial, ensuring fast loading times and a smooth user experience.
Evolution of Design Tools and Platforms, Evolution of web design
Design tools and platforms have become more sophisticated over time. Early web design relied on simple text editors. Today, designers use sophisticated software with advanced features, allowing for greater control over design elements. The evolution of tools has facilitated the development of more complex and visually appealing websites.
Summary Table
| Design Principle | Early Web Design | Rise of Visual Appeal | Modern Web Design |
|---|---|---|---|
| Usability | Less emphasized; focus on basic structure | Growing emphasis on user-friendliness | Paramount; intuitive navigation, clear information architecture |
| Typography | Simple, standardized fonts | Diverse typographic styles; focus on readability | Accessibility-focused fonts, careful consideration of hierarchy and visual impact |
| Visual Hierarchy | Basic formatting; bold text | Color, imagery, and layout for guiding user attention | Sophisticated techniques for guiding user interactions, creating engagement |
Final Wrap-Up

In conclusion, the evolution of web design reflects the ever-changing digital landscape and user expectations. From its humble beginnings to the sophisticated and interactive experiences of today, web design has continuously adapted and innovated. This exploration has highlighted the significant advancements in technology, design principles, and user experience, emphasizing the importance of staying current with emerging trends and user needs to create effective and engaging websites.
The future of web design is exciting, promising even more innovative solutions to connect with audiences in meaningful ways.