How to customize WooCommerce product pages is a crucial skill for any online store owner looking to enhance their website. WooCommerce, a popular e-commerce platform for WordPress, offers a solid foundation but often needs tweaking to perfectly align with your brand’s aesthetic and sales goals. This guide delves into the various methods for customizing your product pages, from basic modifications to advanced techniques, ensuring that your products are not only visually appealing but also optimized for conversions.
This comprehensive guide covers everything from altering display options and enhancing product information to customizing pricing and availability, integrating add-ons, and implementing custom templates. We’ll also explore essential aspects like responsive design and security considerations, ensuring your product pages are not only beautiful but also effective in driving sales.
Modifying Product Display Options: How To Customize Woocommerce Product Pages
WooCommerce allows for significant customization of product pages, enabling you to tailor the presentation to match your brand and enhance the customer experience. By adjusting display options, you can optimize the shopping journey and encourage conversions. This section delves into various methods for modifying product display, from adding custom fields to effectively showcasing related products and upsells.Product display options go beyond the standard template; they are a crucial part of the user experience.
Careful arrangement of information and strategic use of visual elements significantly impact a customer’s perception of your products and brand. This comprehensive guide will explore the ways you can refine the look and feel of your product pages to improve engagement and drive sales.
Want to boost your WooCommerce product pages? Understanding how to tailor them is key. This involves more than just slapping on a few extra widgets. High-growth companies often employ innovative marketing strategies, like the ones explored in this helpful article on what are the top marketing techniques of high growth organizations. By learning from their successful tactics, you can then better customize your WooCommerce store to increase conversions and drive sales.
Ultimately, customizing your WooCommerce product pages is all about creating a unique shopping experience for your customers.
Customizing Product Information Arrangement
By manipulating the arrangement of product information, you can strategically guide customer attention and improve clarity. This involves adjusting the order of elements like product descriptions, prices, images, and other attributes. For example, placing the most important details, like special offers or customer reviews, at the top can significantly enhance the user experience and boost conversion rates.
Adding Custom Fields
Adding custom fields allows for richer product descriptions and increased engagement. You can add fields for things like material composition, size options, special features, or even detailed care instructions. This detailed information enhances the buying process and provides a more informed customer experience. For example, a clothing retailer could add a “Fabric Composition” field to each product, specifying the percentage of cotton, polyester, or other materials.
This extra detail is highly valuable to the customer.
Displaying Related Products
Showcase products that complement the currently viewed item. This is a proven strategy for increasing sales by suggesting items that customers might also be interested in. Effective related product displays should be visually appealing and clearly presented. For example, a customer browsing a specific type of laptop might be shown related accessories like a carrying case or a wireless keyboard.
Want to supercharge your WooCommerce product pages? Customizing them is key for conversions. Beyond aesthetics, though, you need to consider technical SEO. This means optimizing for search engines, which directly impacts your visibility. A great starting point is checking out the 5 point technical SEO checklist for bloggers to ensure your product pages are well-structured and easily crawlable.
This will give you the foundation for creating product pages that rank high and attract more customers. Then you can truly unleash the power of WooCommerce customization.
Incorporating Upsells and Cross-Sells
Upselling and cross-selling are powerful tools for increasing average order value. Upselling suggests a higher-priced or more premium version of the same product, while cross-selling presents complementary items. These techniques should be strategically implemented and presented without appearing intrusive or forceful. For example, if someone purchases a camera, they might be shown related lenses, tripods, or accessories.
Product Image and Detail Layouts
| Layout Type | Description | Example |
|---|---|---|
| Carousel | Rotating images for a visually engaging experience. | A series of product images displayed in a circular format. |
| Grid | Multiple images displayed in a grid-like arrangement, suitable for showcasing variety. | Product images organized into rows and columns. |
| Single Featured Image | A prominent main image with supporting thumbnails. | A large product image with smaller images of alternative views or colors. |
| Accordion Style | Product details are revealed or hidden using an accordion-style layout. | Product details are shown in expandable sections. |
These layouts provide different visual experiences and can be optimized for specific product categories or brand aesthetics. The optimal layout depends on the specific product and its attributes.
Enhancing Product Information
WooCommerce product pages are more than just displays of items; they are crucial touchpoints for converting browsers into buyers. Effective product pages go beyond basic descriptions to engage customers with rich media, detailed specifications, and compelling testimonials. This section delves into strategies for enhancing product information to maximize customer engagement and sales.Adding depth and visual appeal to product descriptions significantly impacts customer experience.
This enhancement allows potential buyers to connect more deeply with the product and understand its value proposition. This includes incorporating high-quality images, videos, and interactive elements to showcase the product from multiple angles and in action. Customer reviews and ratings provide social proof and build trust. Product specifications and technical details, when presented clearly, empower informed purchasing decisions.
Finally, highlighting key product features and benefits solidifies the value proposition and persuades customers to choose the product.
Incorporating Rich Media
Visuals and dynamic content greatly enhance the customer experience. High-quality images, detailed product videos, and interactive 360-degree views provide a more engaging presentation of the product. Videos can showcase the product in use, demonstrate its features, or highlight customer testimonials. Galleries of images, allowing customers to explore the product from various perspectives, improve comprehension. Interactive elements, like zoom tools and 3D models, can further immerse customers in the product, leading to greater understanding and a more confident purchasing decision.
Adding Customer Reviews and Ratings
Customer reviews and ratings serve as invaluable social proof, influencing purchasing decisions. Positive reviews build trust, while constructive criticism provides valuable insights into potential areas for improvement. Implement a system for collecting and displaying reviews, encouraging customers to share their experiences. Displaying an average rating prominently alongside the product description adds immediate value and trust signals. Enable customers to filter reviews by helpfulness or recency to improve the search experience.
Incorporating Product Specifications and Details
Comprehensive product specifications and technical details are crucial for informed decision-making. Present these details clearly and concisely, using a structured format that’s easy to navigate. A well-organized table or list format, for example, enhances readability and allows customers to quickly compare features. Consider including detailed explanations or diagrams to elaborate on complex specifications. This clear communication ensures customers understand the product’s capabilities and limitations.
Highlighting Product Features and Benefits
Clearly articulating the benefits of a product is essential for conversion. Focus on how the product solves a problem or improves a customer’s life. Use persuasive language and compelling visuals to highlight key features and their corresponding benefits. Avoid technical jargon and instead emphasize the practical advantages for the customer. Highlighting unique selling points (USPs) differentiates the product from competitors.
Want to supercharge your WooCommerce product pages? Customizing them is key to standing out. But beyond aesthetics, a great way to boost sales is by creating compelling content. Consider this: a blog, like the ones found on sites like 5 reasons blogging is vital for small businesses , can provide in-depth product information and answer customer questions.
This drives traffic and converts browsers into buyers, all while making your product pages even more attractive and user-friendly. So, get creative with your WooCommerce customization!
This approach converts browsers into buyers by effectively showcasing the product’s value proposition.
Comparing Methods for Displaying Specifications
| Method | Description | Pros | Cons |
|---|---|---|---|
| Detailed List | Simple, bulleted list of specifications. | Easy to read, quick overview. | Can become cluttered, less visually appealing for extensive specs. |
| Table Format | Specifications organized in rows and columns. | Highly organized, easy comparison. | Can be less intuitive for a small number of specifications. |
| Accordion/Collapse System | Specifications hidden by default, expanded on click. | Saves space, reduces initial clutter. | Might require extra effort to reveal details. |
| Tabbed System | Organize specs into tabs for different categories. | Logical organization, clear separation. | More complex to implement for a small set of specs. |
Customizing Product Pricing and Availability
WooCommerce empowers you to fine-tune the presentation of your products, offering a flexible framework for managing pricing, discounts, and stock levels. This detailed guide delves into strategies for modifying these critical aspects of your online store, ensuring a seamless and engaging shopping experience for your customers.Product pricing and availability are crucial elements that directly impact sales and customer perception.
Implementing the right strategies can significantly influence purchasing decisions, fostering trust and ultimately driving revenue. We will explore various methods for optimizing these aspects to create a highly effective sales process.
Changing Product Price Display
WooCommerce provides multiple ways to present product prices. You can adjust the display format (e.g., currency symbols, decimal places) through theme customization or using WooCommerce’s built-in settings. This flexibility allows you to tailor the price presentation to match your brand’s aesthetic and target audience. For example, a store focused on a specific region might opt to display prices in that region’s currency.
Handling Discounts, Promotions, and Special Offers
Discounts, promotions, and special offers are powerful tools for boosting sales and attracting customers. WooCommerce supports various discount types, including percentage discounts, fixed amount discounts, and free shipping promotions. Utilizing these features effectively can create compelling offers that entice customers to make purchases. For instance, a “flash sale” promotion can generate significant traffic and sales within a limited time frame.
The key is to carefully plan these campaigns, considering your target audience and marketing objectives.
Managing Product Availability and Stock
Product availability and stock management are critical for preventing order fulfillment issues and maintaining customer satisfaction. WooCommerce provides options to set product stock levels, allowing you to accurately reflect the quantity of each product in stock. This feature prevents overselling and provides real-time visibility to customers. Effective inventory management can also streamline your operations and reduce the risk of order cancellations or backorders.
Implementing automated stock updates can ensure accurate information for customers and minimize delays in fulfillment.
Showcasing Product Bundles and Packages
Bundling products can significantly increase average order value and encourage customers to explore additional items. WooCommerce allows you to create and display product bundles effectively, enabling customers to purchase related items together at a discounted price. This strategy is especially useful for complementary products or services. For example, a camera package could include a camera, lens, and a carrying case, offered at a discounted price compared to purchasing each item individually.
Pricing Strategies and Implementations
This table Artikels various pricing strategies and their implementations within WooCommerce:
| Pricing Strategy | Description | Implementation |
|---|---|---|
| Fixed Price | A single, unchanging price for the product. | Default WooCommerce setting; no adjustments required. |
| Discounted Price | A reduced price for a specific period or condition. | Use WooCommerce’s discount settings to apply percentage or fixed amount discounts. |
| Tiered Pricing | Different prices based on quantity purchased. | Use WooCommerce’s “variable products” for different options at varying prices. |
| Bundled Pricing | Multiple products sold together at a reduced price. | Create WooCommerce “grouped products” to bundle items. |
| Promotional Pricing | Temporary price reductions to boost sales. | Utilize WooCommerce’s discount settings for time-limited promotions. |
Integrating Add-ons and Extensions
WooCommerce’s power comes not just from its core functionality, but also from its extensive ecosystem of add-ons and extensions. These plugins offer a wealth of possibilities for customizing your product pages, adding unique features, and enhancing the overall shopping experience. By strategically selecting and integrating the right extensions, you can significantly improve your store’s appearance, functionality, and user engagement.Choosing the right plugins is crucial for a smooth and effective online store.
Plugins can either significantly improve the user experience or introduce conflicts and performance issues. A carefully selected and well-maintained plugin can boost sales and streamline operations, while a poorly chosen or outdated plugin can hinder both. Therefore, a thorough understanding of plugin selection, installation, and maintenance is essential for maximizing your WooCommerce store’s potential.
Popular WooCommerce Product Page Customization Plugins
A variety of plugins are available to customize product pages. Choosing the right one depends on your specific needs and the features you want to implement. Below are some popular and widely-used plugins for WooCommerce product page customization:
- Product Add-ons: This type of plugin allows you to create and sell add-ons or accessories along with your main products. This is highly valuable for offering bundled products or expanding a product’s range of options. Examples include add-ons for various product features, such as additional sizes, colors, or materials.
- Product Bundles and Kits: These plugins help create product bundles and kits, allowing customers to purchase multiple products together at a discounted price. This often involves modifying the display of product options to reflect the bundle or kit’s components.
- Advanced Product Tables: These plugins enhance the presentation of product information. They often include features such as sorting, filtering, and displaying product variations in a tabular format. This can improve product browsing and discovery for customers.
- Product Tabs and Accordions: These plugins help add extra information to the product pages by organizing details into tabs or accordions. This can improve the user experience by providing customers with relevant information in a structured format.
- Product Upsells and Cross-sells: These plugins suggest related products to customers during the purchase process, often displayed on the product page itself. This can be a powerful tool for increasing average order value.
Selecting Suitable Plugins for Specific Needs
Thorough research is crucial when selecting plugins. Consider the specific features you want to add to your product pages. Do you need to offer add-ons, bundles, or customized pricing options? A plugin that provides comprehensive options for your specific customization needs is ideal. For example, a plugin for creating product bundles should allow you to define the bundle’s composition and pricing.
Carefully read reviews and compare features before making a decision.
Importance of Well-Maintained and Compatible Plugins
Choosing plugins that are actively maintained and compatible with your WooCommerce version is essential. Outdated or poorly maintained plugins can introduce security vulnerabilities or cause conflicts with other plugins or your theme. This can lead to website errors, lost sales, and even data breaches. Always prioritize plugins from reputable developers with a strong track record.
Installing and Activating a Plugin
Installing and activating a plugin is typically straightforward. Here’s a step-by-step procedure:
- Download the plugin from the WooCommerce plugin repository or a reputable third-party source.
- Navigate to the “Plugins” section in your WordPress dashboard.
- Click “Add New.”
- Choose “Upload Plugin.”
- Select the downloaded plugin file.
- Click “Install Now.”
- Click “Activate.”
Examples of WooCommerce Plugins
Numerous plugins offer various modifications to product pages. Some examples include:
- WooCommerce Product Add-ons: This plugin lets you create and sell add-ons with various customization options, including pricing and display.
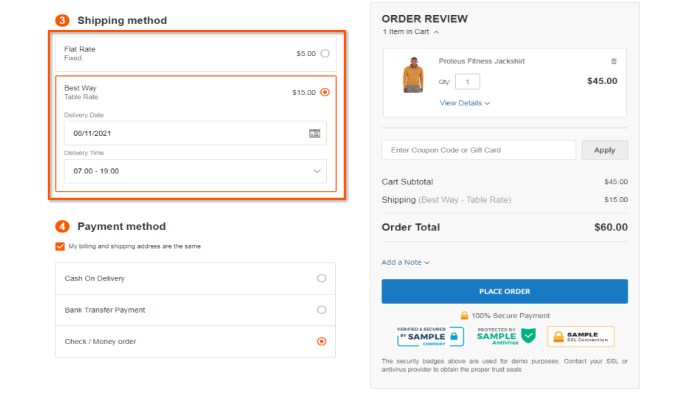
- WooCommerce Table Rate Shipping: This plugin modifies shipping options on the product page, allowing you to configure different shipping costs based on various factors.
- WooCommerce Dynamic Pricing: This plugin allows you to implement complex pricing schemes and promotions, directly influencing how pricing is displayed on the product page.
Handling Product Variations and Attributes
WooCommerce excels at handling simple products, but its true power shines when managing product variations. This involves configuring options like size, color, or material to cater to diverse customer needs. Properly implementing product variations is crucial for a smooth online shopping experience, ensuring accurate inventory tracking and detailed product presentation.Effective variation management directly impacts sales conversions and customer satisfaction.
By allowing customers to precisely select the desired attributes, you empower them to find the perfect product, minimizing uncertainty and cart abandonment. A well-designed variation system also streamlines your inventory management, preventing overselling and ensuring accurate stock levels.
Strategies for Managing Multiple Product Variations
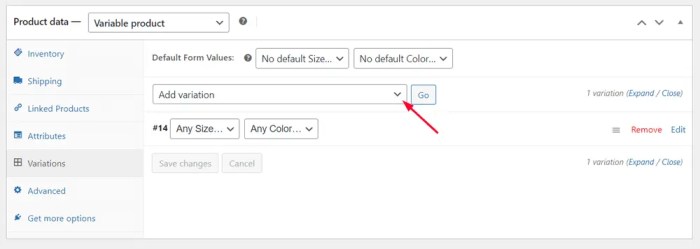
Managing multiple variations requires a systematic approach. A key strategy is to utilize WooCommerce’s built-in variation management tools, which offer flexibility and efficiency. Understanding how to organize and display these variations effectively is paramount for a positive user experience. Employing descriptive labels and clear visual representations for each attribute option is crucial.
Displaying Product Attributes and Options
The way you present product attributes significantly impacts the customer’s ability to choose the right variation. Using dropdown menus, radio buttons, or checkboxes are standard methods for presenting attribute options. For example, a t-shirt might offer sizes (S, M, L) and colors (red, blue, green) as selectable attributes. Each variation should be accurately reflected in the product’s description and images, building customer confidence and reducing returns.
This detailed presentation will minimize the risk of mismatched expectations.
Designing an Effective Interface for Selecting Product Variations
A user-friendly interface is essential for a positive shopping experience. The selection process should be intuitive and clear. Avoid overwhelming customers with too many options at once. Group similar attributes logically, and ensure clear visual cues. Using a consistent layout and design across your product pages improves user navigation and comprehension.
For instance, arranging color swatches next to size options provides a simple and organized approach.
Examples of Handling Product Variations
Consider a chair with variations in wood type (oak, maple), color (brown, black), and armrest style (with armrests, without armrests). These variations can be managed through WooCommerce’s attribute settings. Customers can select their preferred wood type, color, and armrest style, viewing the corresponding image for each variation. This ensures they are fully informed before adding the chair to their cart.
Product Variation Display Methods
The following table Artikels different product variation display methods, highlighting their pros and cons. Choosing the best method depends on the complexity of the product and the desired user experience.
| Display Method | Description | Pros | Cons |
|---|---|---|---|
| Dropdown Menus | Standard method for presenting options. | Easy to use, intuitive. | Can become cluttered with many options. |
| Radio Buttons | Allow selection of one option at a time. | Clear indication of selection. | Less visually appealing for extensive selections. |
| Checkboxes | Allow selection of multiple options. | Useful for products with various combinations. | Can be overwhelming for complex choices. |
| Color Swatches | Visual representation of color options. | Intuitive and engaging. | May not work well for all color variations. |
Responsive Design Considerations

WooCommerce product pages are vital for online sales. Ensuring these pages function seamlessly across various devices—from desktops to smartphones—is paramount for maximizing conversions and user experience. A well-designed responsive product page adapts to different screen sizes, maintaining readability and usability. This section dives into the importance of responsiveness and practical strategies for achieving it.Responsive design is crucial for a positive user experience and improved conversion rates.
A product page that looks good and functions smoothly on all devices increases customer trust and encourages purchases. Users expect a consistent experience, and failing to provide a mobile-friendly page can lead to frustration and lost sales.
Importance of Responsive Design for Product Pages
A responsive product page adapts automatically to different screen sizes. This ensures that the product information, images, and call-to-action buttons are clearly visible and easy to interact with on any device. This adaptability is essential for reaching a wider audience and providing a positive shopping experience across various platforms. A non-responsive page can result in a cluttered layout, hidden elements, and difficulty navigating the product details, ultimately deterring potential customers.
Ensuring Accessibility on Different Devices, How to customize woocommerce product pages
A core principle of responsive design is the use of flexible layouts and adaptive images. This approach ensures that the page elements adjust to the available screen space, maintaining visual appeal and functionality on various devices. The user experience remains consistent, regardless of the device being used. Employing fluid grids and flexible images is key to creating a seamless user experience across different screen sizes.
Responsive Design Elements for Product Pages
Effective responsive design incorporates several key elements:
- Fluid Grids: A fluid grid system uses relative units (like percentages) for columns and rows, ensuring the layout adapts to different screen widths without requiring significant code changes. This flexibility allows the page to maintain its structure and aesthetic appeal across various devices.
- Adaptive Images: Images should adjust their dimensions to fit the screen size. Using the `max-width: 100%;` property is a common technique to prevent images from overflowing their containers and distorting the layout. This approach maintains image quality while avoiding unwanted scaling issues.
- Media Queries: Media queries allow you to apply different styles based on various device characteristics, such as screen size, orientation, and resolution. This technique is vital for tailoring the product page’s design to different screen types.
- Mobile-First Design: A mobile-first approach prioritizes the design for smaller screens, ensuring that the most important elements are visible and easily accessible. This practice improves the user experience on mobile devices, which often dictate the overall user perception of the website.
Media Queries in Responsive Product Page Design
Media queries are fundamental to responsive design, allowing you to target specific screen sizes. These queries define different styles for various screen widths and orientations, enabling the page to adapt seamlessly to different devices.“`html@media (max-width: 768px) /* Styles for screens up to 768px wide – / .product-image width: 100%; height: auto; .product-description font-size: 14px; “`This example shows how media queries can adjust the `product-image` width to 100% and modify the font size of the `product-description` for smaller screens.
These adjustments maintain the usability of the page, ensuring that the most important elements remain visible and accessible.
Design Template for a Mobile-Friendly Product Page
A mobile-friendly product page prioritizes a clean and straightforward layout. Essential elements like product images, title, price, and description should be prominently displayed. Key design considerations include using a single column layout for smaller screens, minimizing the use of complex layouts, and ensuring that all important elements are accessible with a single tap or swipe.
- Single-column layout: Simplifies navigation and interaction on smaller screens.
- Clear visual hierarchy: Emphasizes essential information, such as product title, price, and images.
- Large, easily clickable buttons: Ensures seamless interaction with call-to-action elements, like “Add to Cart.”
- Mobile-optimized images: Avoids image distortion and ensures smooth loading on various devices.
Security and Performance Optimization

WooCommerce product pages are the storefront of your online store. A secure and performant page is crucial for both customer trust and search engine rankings. Optimizing these aspects ensures smooth user experiences, reduces bounce rates, and ultimately boosts sales. This section delves into the essential steps to make your product pages robust and lightning-fast.A secure and high-performing product page is essential for a positive customer experience.
By implementing security measures and optimizing performance, you enhance user trust, reduce bounce rates, and ultimately increase sales.
Ensuring Product Page Security
Robust security measures are paramount to protect your store and customer data. Vulnerabilities can expose sensitive information, leading to financial losses and reputational damage.
- Regularly update WooCommerce and plugins: Outdated software is a prime target for hackers. Always ensure you’re running the latest versions to benefit from security patches and bug fixes. Check your plugin repository regularly for updates and apply them promptly.
- Implement strong passwords and multi-factor authentication (MFA): Use unique, complex passwords for your admin accounts and enable MFA wherever possible. This adds an extra layer of protection, making it significantly harder for unauthorized access.
- Enable strong security protocols: Employ HTTPS encryption (SSL/TLS) to protect sensitive data transmitted between your store and customers’ browsers. This is vital for building customer trust and preventing data breaches.
- Use strong security plugins: Employ reputable security plugins specifically designed for WooCommerce. These often include features like firewall protection, malware scanning, and brute-force attack prevention.
Optimizing Product Page Loading Speed
Fast-loading product pages are crucial for a positive user experience. Slow loading times lead to higher bounce rates and negatively impact search engine rankings.
- Optimize images: Compressing images without significantly compromising quality is essential. Use optimized formats like WebP and ensure images are sized appropriately for the page. Choose the right image dimensions based on the screen size.
- Minimize HTTP requests: Combine CSS and JavaScript files and use a Content Delivery Network (CDN) to serve static assets like images and scripts from servers closer to users, thereby reducing latency.
- Caching: Enable browser caching to store frequently accessed resources locally on users’ computers, reducing the need to retrieve them from your server every time they visit.
- Use a performance-optimized theme: A well-designed theme with built-in performance optimizations can drastically improve page load times. Look for themes explicitly designed for speed.
Security Best Practices
A comprehensive approach to security is crucial for safeguarding your online store and maintaining customer trust. The following practices form a solid foundation.
- Regular security audits: Conduct periodic security audits to identify potential vulnerabilities and weaknesses in your system. Use security scanning tools to check for vulnerabilities.
- Employ a firewall: Implement a firewall to block malicious traffic and protect your store from attacks. Utilize a firewall plugin for WooCommerce if you have one.
- Implement a security plugin: Choose and install a robust security plugin that is regularly updated to stay ahead of evolving threats.
- Monitor logs regularly: Actively monitor your server logs for suspicious activity to detect and address security breaches quickly.
Image Compression for Performance
Image compression plays a significant role in optimizing product page performance. Large images significantly impact loading times.
- Use lossy compression for images: Employ lossy compression techniques for images, especially when size is a priority. JPEG (or JPG) is a common choice for photos. Use appropriate quality settings to balance image quality with file size.
- Employ lossless compression for images: For graphics and logos, use lossless compression formats like PNG. These formats maintain image quality without sacrificing file size.
- Use appropriate image formats: Choose the right image format (JPEG, PNG, WebP) based on the type of image. WebP offers a good balance between quality and size.
- Optimize image sizes: Ensure images are sized appropriately for display on different devices and screen resolutions. Avoid uploading unnecessarily large images.
Security and Performance Checklist
This checklist provides a structured approach to ensuring the security and performance of your WooCommerce product pages.
| Category | Action Item |
|---|---|
| Security | Update WooCommerce and plugins regularly. |
| Security | Enable HTTPS (SSL/TLS). |
| Security | Implement strong passwords and MFA. |
| Security | Use security plugins. |
| Performance | Optimize image sizes and formats. |
| Performance | Enable browser caching. |
| Performance | Minimize HTTP requests. |
| Performance | Use a CDN (Content Delivery Network). |
Epilogue
In conclusion, customizing WooCommerce product pages empowers you to create a truly unique and engaging shopping experience for your customers. By understanding the various customization options and implementing the strategies Artikeld in this guide, you can transform your product pages from basic displays into compelling sales tools. From selecting the right plugins to building custom templates, this comprehensive guide equips you with the knowledge to make your WooCommerce store stand out from the crowd.