Building the arch the three types of landing pages. Landing pages are crucial for converting visitors into customers. They’re the cornerstone of your marketing funnel, and understanding the different types is key to crafting effective campaigns. This guide explores the fundamentals, delving into lead generation, product showcase, and service promotion landing pages. We’ll also uncover how to design each type with a visually compelling arch structure, focusing on user experience, strong calls to action, and actionable strategies for optimization.
Each landing page type, from lead capture to sales conversion, has its unique requirements. We’ll examine the essential elements that differentiate them, and how the arch structure can unify and strengthen each page. Learn how to build effective landing pages for different marketing goals, creating a strong foundation for your online success.
Introduction to Landing Pages
A landing page is a dedicated webpage designed to capture leads and convert visitors into customers. It’s a crucial component of any marketing strategy, acting as a focal point for specific marketing campaigns, often with a singular call to action (CTA). Unlike a website’s homepage, a landing page is focused on a single, tightly defined objective. This laser-focus allows marketers to track performance and optimize campaigns for maximum impact.Landing pages play a vital role in the marketing funnel.
They are often the first touchpoint for potential customers, acting as a stepping stone from awareness to consideration. This strategic positioning makes them critical for driving conversions and achieving business objectives, from lead generation to sales. Effective landing pages lead visitors through a structured path to conversion, helping marketers track and understand the customer journey.
Defining a Landing Page
A landing page is a standalone web page optimized for a specific marketing campaign or offer. It’s designed to accomplish a single, clear goal, such as capturing email addresses, driving sales, or promoting a product. This focused approach sets it apart from a typical website homepage, which aims to showcase a wider range of products or services. A well-designed landing page is concise and compelling, driving visitors towards the desired action.
Purpose and Role in the Marketing Funnel
Landing pages are integral to the marketing funnel, serving as crucial touchpoints for customers. They act as the focal point for specific campaigns, guiding users from initial awareness to the conversion stage. By focusing on a singular objective, landing pages improve the conversion rate of visitors into leads and customers. The clear call-to-action and focused content increase the probability of conversions.
Key Elements of an Effective Landing Page
Effective landing pages are meticulously crafted to capture attention and drive conversions. Several key elements contribute to their success:
- Compelling Headline: A captivating headline immediately grabs the visitor’s attention and clearly communicates the page’s purpose. This crucial element must align with the marketing campaign’s goal. A well-written headline sets the stage for the entire landing page.
- Clear Value Proposition: The value proposition concisely explains the benefits the visitor will receive by taking the desired action. Highlighting the unique selling points and addressing the customer’s needs is paramount.
- Compelling Visuals: High-quality visuals, such as images and videos, can enhance the user experience and communicate the message effectively. Visuals contribute to creating a compelling narrative that reinforces the value proposition.
- Concise and Scannable Content: The text should be concise, clear, and easily scannable. The content must focus on delivering the value proposition and persuading the visitor to take action. Using short paragraphs and bullet points is effective in this regard.
- Strong Call-to-Action (CTA): A clear and prominent CTA button directs visitors to the desired action, such as signing up for a newsletter or purchasing a product. The CTA should be visually distinct and easy to understand.
Importance of User Experience (UX) in Landing Page Design
User experience is paramount to the success of a landing page. A positive UX leads to higher conversion rates and a more positive brand perception. A well-designed landing page prioritizes user needs and expectations. The page’s layout, navigation, and overall design must ensure a seamless and intuitive user journey.
Typical User Journey on a Landing Page
The typical user journey on a landing page follows a predictable pattern:
- Attraction: The user is attracted to the page through a targeted campaign, potentially through advertising or social media.
- Engagement: The user interacts with the page, reading the content, and considering the value proposition.
- Decision: The user decides whether or not to take the desired action, often based on the clarity and compelling nature of the CTA.
- Conversion: The user completes the desired action, such as filling out a form or making a purchase.
Types of Landing Pages

Landing pages are crucial for converting website visitors into customers. They serve as dedicated landing spots for specific marketing campaigns, focusing on a single, clear call to action. Understanding the different types of landing pages and their appropriate uses is vital for optimizing their effectiveness.Different landing pages are designed to achieve distinct objectives. Their purpose dictates the layout, design elements, and content.
Knowing which type of landing page is best suited for a particular campaign can significantly increase conversion rates.
Lead Generation Landing Pages
These pages are designed to collect contact information from potential customers. They typically offer valuable resources, such as ebooks, webinars, or checklists, in exchange for an email address or other contact details. This allows businesses to nurture leads and build relationships with potential clients.
- The primary goal is to capture leads and build a contact list. This enables businesses to follow up with prospects, schedule demos, or send targeted marketing emails.
- Common elements include a prominent form for collecting information, a clear explanation of the benefit for providing contact information, and a compelling call to action.
- Examples of lead generation landing pages often feature an attractive headline and a visually appealing design. They often include a valuable resource, such as a free downloadable checklist or a template, in exchange for an email address.
- The structure typically involves a concise explanation of the offer, followed by the form. The page’s layout emphasizes ease of form completion.
Product/Service Landing Pages
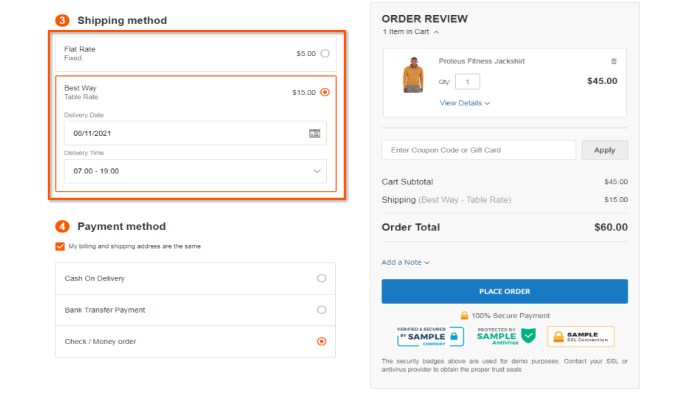
These pages focus on showcasing specific products or services. They highlight key features, benefits, and unique selling propositions (USPs) to entice visitors to purchase. Conversion often involves driving visitors to a product page or checkout.
Figuring out the best landing page designs for your business can be tricky, especially when you’re building the arch – that is, the core structure of your three landing page types. To boost holiday sales, savvy marketers leverage social media platforms effectively, like using social media to market during the holidays. Ultimately, understanding the nuances of each landing page type – from lead generation to product showcases – is key for a successful campaign.
This ensures your marketing efforts are as effective as possible, regardless of the season.
- The main goal is to persuade visitors to purchase a product or sign up for a service. The content aims to convince the user that the product or service is a solution to their needs.
- Common elements include high-quality images or videos of the product, detailed descriptions of its features, and persuasive language that emphasizes its value proposition.
- A well-structured product/service landing page often presents the product’s features in a clear and concise manner, along with pricing information and a call to action that encourages immediate purchase. Examples might feature clear visuals of the product in action, emphasizing the benefits.
- The layout usually emphasizes the product’s visual appeal and provides clear information about its functionality and benefits. It often includes a prominent call to action button directing visitors to the purchase or signup process.
Sales Landing Pages
These pages are designed to drive immediate sales. They often feature limited-time offers, discounts, or promotions to incentivize quick purchases. Conversion focuses on completing a transaction.
- The primary goal is to close a sale, emphasizing the value proposition of a specific offer. The content is focused on motivating a quick purchase.
- Common elements include a strong headline highlighting the offer, a compelling description of the benefits, and a clear call to action button.
- Examples of sales landing pages often feature a sense of urgency, emphasizing limited-time offers. The page design frequently uses bright colors and clear, bold fonts to capture attention.
- The layout is concise and direct, with a clear focus on the offer and the purchase process. It often includes a countdown timer or limited stock notification to create a sense of urgency.
Building an Effective Landing Page for Each Type
Crafting compelling landing pages is crucial for any online marketing strategy. A well-designed landing page can transform visitors into leads, drive sales, and boost brand awareness. This section dives deep into the specifics of creating effective landing pages tailored to different objectives, from generating leads to showcasing products and promoting services.
Lead Generation Landing Page Design, Building the arch the three types of landing pages
Lead generation landing pages are designed to capture visitor information. Their primary goal is to collect valuable data, like email addresses and phone numbers, in exchange for something of value, such as a free ebook or webinar registration. A crucial aspect of a successful lead generation landing page is its ability to clearly communicate the value proposition and the benefits of providing contact information.
- Clear Value Proposition: Highlight the benefit the visitor will receive by providing their information. For example, a headline like “Download Your Free Guide to Social Media Marketing” clearly articulates the value proposition.
- Compelling Headlines and Subheadings: Use strong, action-oriented headlines that grab attention and clearly communicate the value. Subheadings should break down the key benefits and further emphasize the offer. Examples include “Stop Wasting Time on Social Media” or “Unlock Your Social Media Potential.”
- Compelling Call-to-Action (CTA): The CTA should be prominently displayed and use strong action verbs, like “Download Now,” “Get Started,” or “Register Today.” The button should be easily noticeable and stand out from the surrounding design elements.
- Minimized Distractions: Keep the page focused and uncluttered. Avoid unnecessary images or content that might divert attention from the core offer. The goal is to make it easy for visitors to complete the desired action. A minimalist design is crucial.
Product Showcase Landing Page
A product showcase landing page is dedicated to promoting a specific product or service. The key to success is highlighting the unique selling propositions (USPs) and benefits of the product. This type of landing page should showcase high-quality visuals and detailed product descriptions.
- High-Quality Visuals: Use high-resolution images and videos to showcase the product from different angles. Visuals should be captivating and accurately represent the product’s features.
- Detailed Product Descriptions: Provide comprehensive information about the product’s features, benefits, and specifications. Highlight the unique selling propositions (USPs) that differentiate it from competitors.
- Clear Value Proposition: Clearly articulate the problem the product solves and how it benefits the customer. Highlight the benefits, not just the features.
- Compelling Headlines and Subheadings: Use strong headlines that immediately capture attention and highlight the key benefits of the product. Subheadings should break down the key features and advantages.
Service Promotion Landing Page
Service promotion landing pages focus on conveying the value of a specific service. They need to clearly explain the problem the service addresses and how it provides a solution. These landing pages often feature testimonials and case studies to build trust and credibility.
- Problem/Solution Focus: Start by clearly defining the problem the service solves. Then, highlight how the service provides a specific solution to that problem. Emphasize the benefits for the client.
- Testimonials and Case Studies: Include testimonials from satisfied clients and case studies showcasing successful implementations of the service. Social proof is crucial for building trust and credibility.
- Detailed Service Descriptions: Provide comprehensive information about the service’s features, process, and pricing. Highlight the unique selling propositions (USPs) that differentiate the service from competitors.
- Compelling Headlines and Subheadings: Use strong headlines that clearly communicate the value proposition of the service. Subheadings should further elaborate on the key benefits and features.
Optimizing Landing Pages for Conversions
Landing pages are more than just pretty websites; they’re powerful tools for driving conversions. Optimizing these pages for conversions is a crucial step in any online marketing strategy. A well-optimized landing page can significantly improve lead generation, sales, and ultimately, your bottom line. This section delves into the strategies and techniques for making your landing pages truly conversion-focused.Effective landing page optimization goes beyond just aesthetics.
It requires a deep understanding of user behavior, data analysis, and a willingness to continuously test and refine your approach. This section will cover the crucial elements needed to maximize your landing page’s potential and drive conversions.
Design Optimization for User Engagement
Optimizing landing page design for user engagement is paramount. The goal is to create a visually appealing and intuitive experience that encourages users to take the desired action. This involves more than just a pleasing color scheme.Clear and concise messaging is key. Use compelling headlines and concise body copy that directly addresses user needs and pain points.
Avoid jargon and technical terms unless your target audience is highly familiar with them. Make the value proposition crystal clear.Visual elements play a vital role. High-quality images and videos can enhance engagement and convey your message effectively. Use visuals that resonate with your target audience. Ensure the visual elements are relevant to the message and not distracting.
Mobile responsiveness is essential in today’s world. Ensure your landing page adapts seamlessly to different screen sizes and devices. This ensures a positive experience for all users, regardless of how they access your site.
Landing Page Performance Data Analysis
Analyzing landing page performance data is crucial for identifying areas for improvement. By tracking key metrics, you gain insights into what’s working and what needs adjustments.Essential metrics to monitor include traffic sources, bounce rate, time on page, conversion rate, and click-through rate (CTR). Tracking these metrics helps you identify what aspects of your page are most effective.For instance, a high bounce rate might indicate that your landing page isn’t engaging users enough, while a low conversion rate might suggest that your call-to-action (CTA) isn’t compelling enough.
A/B Testing in Landing Page Optimization
A/B testing is a powerful tool for optimizing landing pages. It involves creating two or more variations of a page and testing them against each other to see which performs better.By systematically testing different elements, such as headlines, images, call-to-actions, and layouts, you can pinpoint the most effective combinations for driving conversions.For example, you could test two different headlines to see which generates more clicks.
Or, you could test two different call-to-action buttons to see which encourages more conversions.
Using Analytics to Identify Areas for Improvement
Web analytics tools provide valuable insights into user behavior on your landing page. These tools allow you to understand how users interact with your page and identify areas for improvement.Google Analytics, for instance, provides detailed data on user traffic, behavior, and conversions. Using this data, you can understand where users are dropping off and why.Identifying patterns in user behavior helps you target areas for improvement.
For example, if a high percentage of users leave your page without completing a form, you can analyze the form’s design and functionality to pinpoint the issue.
Conversion Tracking Methods
Conversion tracking is essential for measuring the success of your landing page efforts. Implementing robust tracking methods allows you to monitor how well your landing pages perform in driving conversions.Various conversion tracking methods are available, including website tags, UTM parameters, and dedicated conversion tracking platforms. These methods help you understand which traffic sources contribute most to conversions.For instance, you can track conversions from specific marketing campaigns or channels.
This allows you to attribute conversions to different marketing initiatives and identify high-performing campaigns.
The Arch in Landing Page Design
The arch, a timeless architectural element, can be powerfully translated into landing page design. Its visual structure can guide the user’s eye, emphasizing key information and creating a memorable experience. This approach allows for a visually engaging and organized layout that can significantly improve conversion rates. Applying the arch principle, we can strategically position elements to create a focal point and a clear path for the user.Employing an arch structure in landing page design fosters a sense of balance and direction.
Crafting the perfect landing page arch involves understanding the three key types, but also delving into data to fine-tune conversions. Knowing how to analyze user behavior is crucial, and a solid grasp of data analytics is key for optimizing your landing page. For a beginner’s friendly introduction to data analytics, check out this helpful resource: a beginners guide to data analytics.
Ultimately, building the arch of effective landing pages requires a keen eye for detail and an understanding of your audience’s needs.
This balanced structure, reminiscent of classical architecture, allows for a focused and impactful design. It’s a sophisticated method to present information, moving the user’s attention to critical elements, ultimately leading to higher conversion rates.
Applying Visual Hierarchy in Arch Design
Visual hierarchy is crucial in arch-based landing page design. It dictates how the user’s eye moves through the page, emphasizing key elements and guiding them towards the desired action. An arch structure inherently creates a natural visual flow, but the placement of elements within the arch needs careful consideration to effectively utilize visual hierarchy. For instance, the call-to-action (CTA) button, often the most important element, should be positioned prominently within the arch, ensuring it’s easily visible and accessible.
This prioritization creates a direct path to conversion.
Landing Page Design Examples Using Arch Structure
Implementing the arch structure is applicable to all types of landing pages, with each type benefiting from a distinct application of the principle. For example, a lead generation landing page can use the arch to emphasize the benefits of the product or service, guiding the user to complete the form and subscribe to a newsletter. A product landing page, on the other hand, can use the arch to showcase the key features and benefits of the product, leading the user to the purchase button.
Color, Typography, and Imagery in Arch-Based Designs
Color, typography, and imagery are integral to creating a compelling arch-based design. Colors should be carefully selected to complement the overall theme and evoke the desired emotions. Typography should be legible and visually appealing, aligning with the brand’s identity. High-quality imagery, such as photographs or illustrations, can be strategically positioned within the arch to enhance the visual appeal and convey the message effectively.
For instance, a landing page promoting a new software could feature a screenshot of the software in a prominent position within the arch, highlighting its key features.
Layout Designs for Arch-Based Landing Pages
Different layout designs can be utilized to effectively implement the arch principle. A common design involves placing the most important elements at the top and bottom of the arch, with supporting information situated along the sides. Another approach is to use the arch to frame a central element, such as a compelling headline or a captivating image, while utilizing the sides for supporting details or call-to-action buttons.
The layout can be further customized to match the specific needs and goals of the landing page. For example, a landing page for a clothing store might feature an arch that frames a visually appealing image of the product, while also prominently displaying its price and size options.
Building the arch of three types of landing pages is crucial. Understanding the design elements that attract visitors is key, and checking out data on fastest growing websites, like the insights found data on fastest growing websites , can offer valuable patterns. Ultimately, optimizing your landing page design, following best practices, and aligning with current trends remains paramount for success.
Structuring Content with Tables
Tables are powerful tools for organizing and presenting information in a clear and concise manner. Using tables for landing page data allows for easy comparison and analysis, which is crucial for optimizing conversion rates. By presenting key elements, best practices, and CTA strategies in a tabular format, you can quickly identify trends and patterns, enabling data-driven decisions.This section dives into various ways to structure tables to effectively communicate landing page information.
From comparing different landing page types to analyzing A/B testing results, tables provide a structured and easily digestible format.
Comparison of Landing Page Types
Tables are essential for quickly understanding the differences between various landing page types. This table compares the key characteristics of lead generation, product demonstration, and event landing pages.
| Landing Page Type | Primary Goal | Typical Content | Call to Action (CTA) Focus |
|---|---|---|---|
| Lead Generation | Collect contact information | Forms, downloadable resources, introductory content | Sign up, download, request a demo |
| Product Demonstration | Showcase product benefits | Detailed product descriptions, videos, customer testimonials | Buy now, request a demo, learn more |
| Event Landing Page | Promote an event | Event details, registration form, speaker information | Register now, learn more, RSVP |
Landing Page Design Best Practices
Presenting best practices in a table format allows for easy reference and implementation. The table below Artikels key design elements and their importance.
| Design Element | Best Practice | Rationale |
|---|---|---|
| Headline | Clear, concise, and benefit-driven | Immediately communicate value proposition |
| Visuals | High-quality images and videos | Enhance engagement and credibility |
| Layout | Clean, organized, and mobile-friendly | Improve user experience and readability |
CTA Strategies for Different Landing Page Types
A well-crafted call to action is critical for conversion. This table details effective CTA strategies for each landing page type, tailored to the specific goal.
| Landing Page Type | CTA Strategy | Example |
|---|---|---|
| Lead Generation | Urgency and Scarcity | “Claim your free guide – only 24 hours left!” |
| Product Demonstration | Clear Value Proposition | “Get started with our free trial today!” |
| Event Landing Page | Specific Event Details | “Register for the upcoming webinar: ‘ Strategies for 2024′” |
A/B Testing Results Table Structure
A/B testing allows for data-driven optimization. This table format illustrates how to present A/B testing results for different landing page versions.
| Landing Page Version | Key Changes | Conversion Rate | Bounce Rate | Analysis |
|---|---|---|---|---|
| Version A | Standard design | 10% | 25% | Baseline performance |
| Version B | Updated headline and CTA | 15% | 20% | Improved performance |
Visual Representations of Landing Page Concepts

Landing pages are the frontlines of your online presence. A well-designed landing page can significantly impact your conversion rates, lead generation, and overall marketing success. Visual representations of landing page concepts, when done effectively, can convey the intended message and user experience at a glance. This section will delve into various landing page types, using an arch structure, and showcase how visual elements can be used to create a compelling user journey.Effective landing pages use visual cues to guide the user through the intended journey.
The arch structure, in particular, provides a framework to organize information in a visually appealing and engaging manner. This approach, as we’ve discussed before, emphasizes a clear hierarchy, guiding the user’s eye from the initial hook to the desired call to action.
Lead Generation Landing Page (Arch Structure)
This landing page is designed to capture leads. The arch structure is utilized to guide the visitor through a clear path, culminating in a compelling offer. Imagine a landing page with a large, inviting headline at the top, “Unlock Your Potential with [Product/Service Name]”. Below this headline, a captivating image or video showcasing the benefits of the product or service is placed.
Underneath this visual, a concise explanation of the product or service, perhaps using bullet points or a short paragraph, highlights key features and benefits. This section should also contain testimonials or social proof to build trust. The arch’s base is the form for lead capture. The form should be visually distinct and easily navigable, with clear labels and fields.
A subtle animation or subtle design elements (like a call-out arrow) can direct the user’s focus to the form. Finally, a thank-you message appears upon successful form submission, reinforcing the value exchange and confirming the lead capture.
Product Showcase Landing Page (Arch Structure)
This landing page focuses on showcasing a specific product. The arch structure can be used to create a visually appealing presentation. A large, high-quality image or video of the product takes center stage. The image is positioned to draw immediate attention. Below this, a detailed description of the product, highlighting its features and benefits, appears in a well-structured manner.
Subheadings, bullet points, and clear visuals, like diagrams or close-up shots, can enhance the description. Consider using a carousel to showcase different angles or features of the product. The call to action is placed strategically near the bottom of the page. This can be a prominent button or a clear call-out emphasizing the next steps. The base of the arch structure can include related products or bundles.
Service Landing Page (Arch Structure)
This landing page focuses on a specific service. The arch structure can be used to create a visual hierarchy that emphasizes the value proposition. The landing page might start with a large, captivating headline such as “Transform Your Business with [Service Name]”. A short video or image demonstrating the service’s benefits and impact could be included next.
Below this, a section with subheadings outlining the various aspects of the service and its benefits, highlighting the service’s core value proposition. Use visuals, such as infographics or icons, to enhance understanding. This section could also showcase successful case studies or testimonials. The arch’s base should include client testimonials or examples of successful implementations. A form, or a call to action, to schedule a consultation or request a demo, is placed strategically to encourage engagement.
Optimized Landing Page with Clear Calls to Action
An optimized landing page, leveraging the arch structure, should have clear and prominent calls to action. The arch’s summit, the focal point, should have a highly visible call-to-action button that stands out. This button could be a bold color, contrasting with the background, and clearly communicate the desired action, such as “Get Started Now,” “Request a Demo,” or “Sign Up Today.” The calls to action should be strategically placed throughout the page, directing the user towards the desired conversion point.
This can be achieved through a combination of text and visual cues, like arrows or highlighting. The placement of these calls to action should be carefully considered, ensuring that they are easily accessible and clearly communicate the next step in the user journey.
Visual Hierarchy and Arch Concept in Landing Page Layouts
Visual hierarchy plays a crucial role in landing page design, using the arch structure to organize information in a compelling way. The arch concept can be visually represented by using a header image or graphic that gradually narrows toward the call-to-action button, emphasizing the progression of information. The top of the arch could represent the value proposition, and the base, the call to action.
An example could be a landing page for a software company. The header image could be a large graphic of the software in action. Below that, the product features and benefits would be listed. Finally, a clear call-to-action button, such as “Start Your Free Trial,” would be positioned prominently. Different colors, sizes, and spacing can be used to create a visual hierarchy that directs the user’s eye toward the desired call to action.
Conclusion: Building The Arch The Three Types Of Landing Pages
In conclusion, building the arch the three types of landing pages provides a structured approach to designing high-converting landing pages. By understanding the unique characteristics of lead generation, product/service, and sales landing pages, and implementing the arch design principle, you can create powerful tools to guide your visitors through the sales funnel. This comprehensive guide provides practical strategies and visual representations to help you optimize your landing page design and achieve your desired results.