User experience website design is more than just making a website look pretty. It’s about crafting a seamless and enjoyable experience for your visitors. From the initial navigation to the final interaction, every element contributes to the overall user experience. This exploration delves into the crucial principles and strategies behind creating effective and engaging website designs.
This blog post will examine core UX principles, including usability, accessibility, and user satisfaction. We’ll cover navigation, visual design, interaction design, and content strategy. Understanding these aspects is key to creating a website that converts visitors into loyal customers.
Defining User Experience (UX) in Website Design: User Experience Website Design
User experience (UX) is more than just aesthetics; it’s the overall feeling and interaction a user has with a website. A positive UX translates to increased user satisfaction, higher conversion rates, and a stronger brand image. It encompasses every touchpoint, from the initial landing page to the final purchase confirmation. This deep dive explores the multifaceted nature of UX in website design, highlighting key principles, methodologies, and metrics.A well-designed UX considers the user’s needs and motivations, guiding them seamlessly through the website’s functionalities.
This approach is crucial for creating websites that are not only visually appealing but also highly functional and intuitive for users.
Understanding UX Principles
UX in website design hinges on several key principles, including usability, accessibility, and user satisfaction. Usability focuses on how easily users can navigate and accomplish tasks on the site. Accessibility ensures the site is usable by people with disabilities, adhering to web content accessibility guidelines. User satisfaction, ultimately, measures the positive emotional response users have when interacting with the site.
Different Perspectives on UX
Various perspectives contribute to a comprehensive UX design. Usability is about efficiency and effectiveness; how quickly and easily users can complete tasks. Accessibility focuses on inclusivity, making the site usable for everyone, regardless of their abilities or disabilities. User satisfaction, conversely, emphasizes the emotional impact of the experience, considering factors like enjoyment, ease of use, and overall positive feelings.
These interconnected elements are crucial for creating a truly effective and engaging online experience.
UX Design Methodologies and Frameworks
Several methodologies and frameworks guide UX design. User-centered design (UCD) prioritizes user needs throughout the design process, iterating based on user feedback. Design thinking, another prominent framework, emphasizes empathy and creativity, often incorporating rapid prototyping and testing. These approaches allow for a more comprehensive and user-focused design process.
The Importance of User Research
Thorough user research is paramount in UX website design. This involves understanding user needs, behaviors, and motivations through various methods, including surveys, interviews, and usability testing. User research provides invaluable insights that can be incorporated into the design process to create a truly user-centric website. Data gathered through these methods will inform every decision, leading to a website that meets the needs of the target audience.
The Role of User Personas
User personas are detailed representations of your target audience. They encapsulate demographics, motivations, and needs. Developing user personas helps to anticipate user behavior and tailor the design to meet their specific needs and expectations. They serve as a crucial reference point throughout the design process, ensuring that the site resonates with the target audience.
Key UX Metrics for Measuring Website Effectiveness
| Metric | Description | Measurement Method ||—|—|—|| Conversion Rate | Percentage of users who complete a desired action (e.g., purchase, signup). | Divide the number of conversions by the total number of visitors. || Bounce Rate | Percentage of users who leave the website after viewing only one page. | Divide the number of single-page visits by the total number of visits.
|| Average Session Duration | Average time spent by users on the website. | Calculate the total session duration and divide by the total number of sessions. || Task Success Rate | Percentage of users who successfully complete a specific task. | Track the number of users who complete the task and divide by the total number of users attempting the task.
|| Error Rate | Percentage of users who encounter errors while navigating the website. | Track the number of errors encountered and divide by the total number of users. || Task Completion Time | Average time taken by users to complete a specific task. | Measure the time taken by users to complete the task. || Page Load Time | Time taken for a webpage to load.
| Use tools to measure the time it takes for each page to load. || Accessibility Score | Measurement of how accessible the website is to people with disabilities. | Use accessibility checkers to assess the site. |These metrics provide quantifiable data on user behavior, allowing designers to identify areas for improvement and optimize the website for better performance.
Website Navigation and Structure
Website navigation is the backbone of a user’s journey through your site. A well-designed navigation system ensures users can easily find the information they need, leading to a positive user experience. Conversely, poor navigation can frustrate users, causing them to abandon your site altogether. Effective navigation is crucial for driving engagement and achieving business goals.A clear and intuitive navigation system streamlines the user experience.
Users should be able to easily locate products, services, or information, regardless of where they enter the site. This seamless flow is paramount to encouraging exploration and ultimately, conversions.
Impact of Website Navigation on User Experience
Effective navigation significantly impacts user experience. Users with easy access to information are more likely to stay on the site and explore further. Conversely, poor navigation can lead to frustration and abandonment, resulting in lost opportunities. Navigation systems directly influence the perceived usability and overall satisfaction of the user journey.
User experience (UX) website design is all about creating a seamless and enjoyable online journey for visitors. Learning from industry leaders like the Goodway Group is crucial, and a recent interview with their Managing Director and COO, Jay Friedman, offers valuable insights. This interview highlighted key strategies for improving site navigation and user engagement, ultimately enhancing the overall UX experience.
Understanding these principles is essential for crafting a website that truly resonates with its target audience.
Examples of Effective and Ineffective Website Navigation Designs
Effective navigation designs prioritize clarity and simplicity. An example of a well-designed navigation bar might feature a prominent logo, a clear menu structure, and concise labels for each category. For instance, a website selling clothing could have categories like “Tops,” “Bottoms,” “Accessories,” and “Shoes.” This structure allows users to quickly find what they are looking for. Conversely, a confusing navigation system might include vague or overly technical terms, resulting in user disorientation and potentially, site abandonment.
An example of a poor design would be a site with a deep, complex menu structure or inconsistent labeling.
Best Practices for Creating Intuitive and User-Friendly Site Structures
To create intuitive and user-friendly site structures, follow these key practices:
- Use a logical hierarchy: Organize content in a hierarchical structure that mirrors the relationships between different pieces of information. This logical structure helps users understand the site’s organization and navigate efficiently.
- Employ clear and concise labels: Use descriptive and easily understood labels for navigation elements, such as menus, buttons, and links. Avoid jargon or overly technical terms that might confuse users.
- Maintain consistency in design and layout: Consistency in design and layout across all pages improves user familiarity and reduces the cognitive load required to navigate the site. Visual consistency helps users quickly understand the site’s structure.
- Consider the user’s perspective: Put yourself in the user’s shoes and anticipate their needs and information-seeking behaviors. Thorough user research is crucial in designing intuitive navigation.
Different Website Layout Strategies
Different website layout strategies impact user experience in various ways.
- Grid-based layouts: These layouts use a grid system to arrange content, ensuring consistency and visual appeal. The use of rows and columns facilitates a clean and organized user interface. Examples include news websites, blogs, and e-commerce sites.
- Modular layouts: These layouts divide the content into independent modules, offering flexibility and adaptability. This design allows for easy customization and modification of individual sections of the website.
Information Architecture and User Experience
Information architecture (IA) directly influences the user experience. A well-structured IA creates a clear hierarchy and organization of website content, facilitating intuitive navigation and allowing users to easily find the information they need. A robust IA contributes to a user-friendly website and a positive user experience.
Website Navigation Patterns
Different navigation patterns cater to various website needs and target audiences.
| Navigation Pattern | Description |
|---|---|
| Breadcrumbs | Breadcrumbs provide a visual trail of the user’s location within the website’s hierarchy, aiding in navigation and helping users understand their current position. |
| Sitemaps | Sitemaps offer a visual representation of all pages and their relationships within the website. This visual overview helps users understand the site’s structure and find specific content. |
| Mega Menus | Mega menus offer expanded content areas for a category, often displaying multiple sub-categories, related products, or other information. |
| Hamburger Menus | Hamburger menus condense navigation options into a single icon (three horizontal lines), typically used on mobile devices to improve screen real estate. |
Visual Design and Aesthetics

Visual design is the crucial bridge between a website’s structure and the user’s experience. It’s the layer that translates the functional aspects of the site into a visually appealing and engaging interface. A well-designed visual experience significantly impacts how users perceive and interact with a website, influencing their overall satisfaction and potentially driving conversions. This section delves into the essential elements of visual design, exploring how aesthetics contribute to a positive user experience.A visually appealing website isn’t just about making it look pretty; it’s about crafting an experience that is intuitive, memorable, and aligned with the brand’s identity.
Effective visual design speaks to users without the need for extensive text, allowing them to quickly grasp the purpose and functionality of the site.
Visual Hierarchy and Consistency
Visual hierarchy is the principle of organizing elements to guide the user’s eye and attention. This is achieved by varying the size, color, and placement of elements. For example, larger, bolder text or strategically placed images draw the eye to critical information first. Consistency in visual design elements, such as fonts, color palettes, and layout, is vital for creating a cohesive and recognizable brand identity.
This consistency ensures a predictable and familiar experience, making it easier for users to navigate and interact with the site. A consistent style also enhances brand recognition.
Color Palettes
Color palettes significantly influence user perception and emotion. Carefully selected color schemes can evoke feelings of trust, excitement, or calmness, directly impacting user engagement. A brand’s color palette should align with its overall brand identity and target audience. For example, a site selling luxury goods might use a sophisticated color palette of deep blues and golds, while a site targeting a younger audience might opt for vibrant, energetic colors.
Typography
Typography is the art and technique of arranging type to make written language legible, readable, and appealing when displayed. Choosing appropriate fonts is critical for readability and brand identity. Fonts should be legible at various screen sizes and contribute to the overall aesthetic. A website should ideally use a limited number of fonts to maintain visual consistency and avoid a cluttered appearance.
Great user experience website design hinges on intuitive navigation. For example, check out these 7 tips for SEO-friendly website navigation and positive UX, 7 tips for seo friendly website navigation and positive ux , to boost both search engine rankings and visitor satisfaction. Ultimately, a well-designed website is more than just pretty visuals; it’s about creating a seamless and enjoyable experience for your users.
Imagery
Images play a pivotal role in enhancing user experience. They can convey information quickly, evoke emotions, and add visual interest. Selecting the right type of imagery is crucial to achieve the desired impact. Different types of imagery cater to specific purposes and needs. A well-chosen image can communicate a message or convey an emotion more effectively than words alone.
Table: Types of Imagery and Their Appropriate Usage
| Type of Imagery | Appropriate Usage |
|---|---|
| Photographs | Representing real-world objects, conveying authenticity, building trust |
| Illustrations | Adding creativity, representing abstract concepts, conveying a specific mood or style |
| Icons | Representing actions, functions, or categories, improving navigation |
| Graphics | Highlighting key information, adding visual interest, representing data |
Brand Identity
Visual design is a powerful tool for conveying brand identity. The visual elements of a website—color palette, typography, imagery, and layout—should consistently reflect the brand’s personality and values. This visual coherence creates a memorable and consistent experience for users, reinforcing the brand’s message and building recognition. For example, a brand known for its minimalist aesthetic would utilize simple shapes, clean lines, and a limited color palette in its website design.
Interaction Design and User Interface (UI)
Interaction design and UI are the crucial elements that determine how users interact with a website. Effective interaction design makes the user journey seamless and intuitive, leading to higher user satisfaction and engagement. A well-designed UI ensures that users can easily find what they need and accomplish their tasks efficiently.A good user interface (UI) should be more than just visually appealing; it must be functional and user-friendly.
This means that the interface should be easy to navigate, understand, and use. The interaction design should anticipate user needs and guide them through the process, providing clear feedback and minimizing frustration.
Interactive Elements Enhancing User Experience
Interactive elements are the building blocks of a positive user experience. They engage users, providing feedback and allowing them to actively participate in their interaction with the website. From buttons and menus to forms and sliders, each element should contribute to a seamless and enjoyable user experience.
- Buttons are fundamental interaction elements. Well-designed buttons are visually distinct, providing clear and concise labels that indicate their purpose. A button’s color and shape should communicate its function and encourage click-through.
- Menus and navigation systems should be clear and logically organized. Users should easily locate the information they seek within the menu structure, with clear visual cues indicating the hierarchy and relationships between different sections.
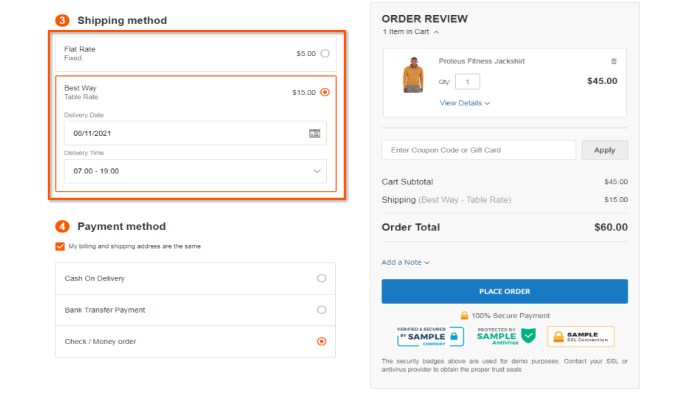
- Forms and input fields are crucial for gathering user information. Intuitive form design, with clear labels and error messages, minimizes user frustration and ensures accurate data collection.
- Sliders, dropdowns, and other interactive controls allow users to refine their selections and customize their experience. These elements must be easy to use and provide immediate feedback on changes.
Responsive Design for Various Devices
Responsive design is essential for providing a consistent and optimal user experience across various devices, including desktops, tablets, and smartphones. This ensures that the website adapts to the screen size of the device, maintaining its functionality and visual appeal. It’s crucial for delivering a seamless experience to users regardless of their device.
- Responsive design uses flexible layouts and images that adjust to different screen sizes. This approach ensures that the website’s structure and content are displayed appropriately on various devices.
- Media queries are crucial for adjusting styles based on screen dimensions. This technique allows developers to tailor the website’s appearance and functionality for different screen sizes.
- Testing across multiple devices is important to identify and resolve potential usability issues. This ensures a consistent and optimal user experience for all users.
Micro-interactions Improving User Satisfaction
Micro-interactions are small, subtle animations or feedback mechanisms that provide immediate visual and/or auditory responses to user actions. These elements, while seemingly insignificant, can significantly enhance user satisfaction by providing feedback and reinforcing the user’s understanding of the website’s functionality.
- Loading indicators during page transitions provide visual cues to users, letting them know the website is actively processing their request. This reduces perceived wait times and increases user trust.
- Animations for form submissions, or changes in visual states of UI elements, provide instant confirmation that the user’s input has been registered and processed. This improves user engagement and increases the likelihood of user satisfaction.
- The subtle feedback that accompanies user actions reinforces their understanding of the website’s behavior. Examples include highlighting selected options, or changing the appearance of a button when it is hovered over.
Best Practices for Form Design and Input Fields
Well-designed forms are critical for gathering user data. Clear and concise labels, appropriate input types, and informative error messages are essential to ensure accuracy and efficiency.
Great user experience website design is key for any business, especially in architecture. But how do you truly know if your marketing efforts are paying off? Understanding metrics like lead generation and conversion rates is crucial. For a deeper dive into measuring marketing success, check out this helpful guide on 6 ways to measure marketing success in architecture marketing 6 ways to measure marketing success in architecture marketing.
Ultimately, a fantastic website experience will lead to more successful marketing campaigns, boosting your firm’s visibility and attracting more clients.
- Clear and concise labels for each input field are crucial. Labels should clearly explain the type of data expected from the user.
- Using appropriate input types (e.g., text, email, date) helps users understand how to enter the correct data.
- Providing informative error messages for incorrect input is critical. Error messages should guide users to correct their input without ambiguity.
- Pre-filling fields when possible (e.g., using user’s name or address) saves user time and effort.
UI Patterns Comparison
A well-organized table showcasing different UI patterns for different actions can greatly assist users in understanding how to interact with a website. This is particularly useful when users need to perform a specific action.
| Action | UI Pattern | Description |
|---|---|---|
| Button Click | Primary Button | Prominent button, typically for primary actions. |
| Button Click | Secondary Button | Less prominent button, for secondary actions. |
| Form Submission | Submit Button | Button specifically designed for submitting form data. |
| Navigation | Dropdown Menu | Allows users to select from a list of options. |
| Filtering | Checkboxes | Allows users to select multiple options from a list. |
Content Strategy and User Experience

A website’s content isn’t just about words; it’s the lifeblood of a positive user experience. Effective content strategy directly impacts how users interact with a site, whether they find what they need, and ultimately, whether they return. This crucial element dictates how a website functions, engaging users and driving desired actions.Well-structured and engaging content is key to a successful website.
It needs to be clear, concise, and tailored to the specific needs and expectations of the target audience. By understanding the user’s journey and organizing content accordingly, a website can foster user engagement and achieve its goals. Content organization isn’t just about aesthetics; it’s about providing a seamless and intuitive experience for the user.
Importance of Clear and Concise Content
Clear and concise content is paramount for a positive user experience. Users navigate websites quickly, seeking answers to their questions. Ambiguous or overly complex language can lead to frustration and abandonment. Content should be easily digestible, avoiding jargon and technical terms unless absolutely necessary. Using simple, direct language improves comprehension and ensures that the message is effectively conveyed.
Impact of Content Organization on User Engagement
Content organization significantly impacts user engagement. A well-organized website allows users to easily find the information they need, fostering a positive interaction. Logical hierarchies and intuitive navigation help users move through the site effortlessly. Poorly structured content can lead to disorientation and frustration, ultimately reducing user engagement and conversions.
Tailoring Content to Different User Segments
Different user segments have different needs and expectations. Tailoring content to these segments is crucial for creating a relevant and engaging experience. For instance, a business website targeting both seasoned professionals and first-time customers should provide content that caters to both groups. Understanding the unique characteristics and requirements of various user segments is key to crafting content that resonates with each group.
Examples of Effective Content Strategies for User Experience
Effective content strategies often incorporate storytelling, visuals, and a clear call to action. Consider a blog post that provides insightful advice on a particular topic. The article should be structured with clear headings, subheadings, and bullet points. High-quality images and videos can further enhance engagement. Examples of successful content strategies include a clear understanding of the target audience, the use of best practices, and continuous monitoring of content performance.
Different Content Formats
Various content formats can be employed to enhance the user experience. These include articles, videos, infographics, and interactive elements. Articles provide detailed information and in-depth analysis. Videos offer dynamic engagement through visual storytelling and can be used to explain complex topics in a simpler way. Infographics effectively communicate data and statistics in a visually appealing manner.
Interactive elements can engage users and allow them to explore the content in a more dynamic way.
Content Types for Different Website Pages
| Website Page | Suitable Content Types |
|---|---|
| Homepage | Short, engaging articles, visually appealing images, summaries of key services, prominent calls to action, and videos |
| About Us | Company history, mission statement, team introductions, testimonials, and customer success stories |
| Product/Service Pages | Detailed descriptions, product features, benefits, comparisons, and FAQs |
| Blog | Articles, tutorials, how-to guides, news updates, and thought leadership pieces |
| Contact Us | Contact information, forms, FAQs, and map to location |
Measuring and Improving UX
Understanding user experience (UX) isn’t just about creating aesthetically pleasing websites; it’s about ensuring users can easily achieve their goals. Effective UX measurement allows us to identify pain points and opportunities for improvement, leading to a more efficient and enjoyable user journey. This iterative process of measurement and refinement is crucial for creating a truly successful website.Analyzing user behavior and feedback is essential for optimizing website UX.
By gathering and interpreting data, we can pinpoint areas needing attention, whether it’s confusing navigation, slow loading times, or unclear calls to action. This data-driven approach ensures that improvements are focused on genuine user needs, leading to a more effective and satisfying experience.
Methods for Evaluating User Experience
Various methods exist for assessing user experience on websites. A combination of qualitative and quantitative methods provides a comprehensive understanding of user interactions. User interviews, usability testing, and surveys offer insights into user perceptions and frustrations. Eye-tracking studies can reveal user attention patterns and identify areas of the site that might be missed or confusing. A/B testing allows for comparison of different design elements to determine which performs better.
Tools and Techniques for Collecting User Feedback
Gathering user feedback is critical for identifying areas for improvement. Surveys, questionnaires, and feedback forms are straightforward methods for collecting structured data. Usability testing allows observing users interacting with the site in a controlled environment. Heatmaps and clickstream data capture user interactions, revealing navigation patterns and problem areas. User interviews provide in-depth qualitative insights into user motivations and pain points.
These methods, when used in combination, offer a richer understanding of user needs.
Analyzing User Data to Identify Areas for Improvement
User data analysis is crucial for pinpointing areas for UX improvement. Quantitative data, such as bounce rates, time on site, and conversion rates, reveals trends and patterns. Qualitative data, from user interviews and surveys, provides context and deeper understanding of user experiences. Identifying correlations between data points reveals actionable insights. For example, a high bounce rate coupled with a low time-on-site could indicate a problem with the initial site design or clarity of information.
Analyzing this data allows focusing improvements on the areas needing the most attention.
Prioritizing UX Improvements Based on Data Analysis
Prioritizing UX improvements based on data analysis ensures that efforts are focused on the most impactful changes. A scoring system, weighting different metrics based on their importance, can help prioritize improvements. A clear understanding of user needs and pain points, as determined by the data analysis, guides this process. For instance, if user testing shows a significant number of users struggling with a particular form, this would be prioritized over less problematic areas.
Key UX Metrics for Measuring Website Performance, User experience website design
A well-defined set of metrics allows for accurate measurement of website performance. These metrics provide a comprehensive view of how users interact with the site.
| Metric | Description | Importance |
|---|---|---|
| Bounce Rate | Percentage of users who leave the site after viewing only one page. | Indicates potential issues with initial site engagement. |
| Time on Site | Average time spent by users on the website. | Reflects user engagement and satisfaction with content. |
| Conversion Rate | Percentage of users who complete a desired action (e.g., making a purchase). | Crucial for evaluating the effectiveness of the website in achieving goals. |
| Click-Through Rate (CTR) | Percentage of users who click on a specific link or button. | Indicates the effectiveness of calls to action and visual design. |
| Error Rate | Percentage of users encountering errors while navigating the website. | Highlights areas requiring improvement in usability and functionality. |
The Iterative Nature of UX Design and Improvement
UX design is an iterative process. Continuous improvement is key to creating a superior user experience. Testing, analyzing, and refining based on feedback is crucial for success. Early testing and gathering feedback early in the design process allows for adjustments before significant investment. Regular testing and data analysis ensure that the website evolves to meet user needs and market changes.
Continuous monitoring and updates are essential for a continually engaging and effective user experience.
Ultimate Conclusion
In conclusion, user experience website design is a multifaceted process requiring a deep understanding of user needs and behaviors. By prioritizing user-centered design, implementing effective navigation and visual design, and focusing on clear content and accessibility, you can create a website that resonates with visitors. The key takeaway is that a good UX design improves not only user satisfaction but also conversion rates and overall website performance.