How to add Instagram shoppable images in WordPress is your guide to seamlessly integrating Instagram’s e-commerce features with your WordPress website. Learn how to transform your online store into a visually engaging platform, boosting sales and attracting customers with interactive product displays. We’ll cover everything from selecting the perfect plugin to creating compelling images and troubleshooting common issues.
This comprehensive guide walks you through each step, ensuring your WordPress site is fully equipped to leverage Instagram’s shoppable features. We’ll dive deep into plugin selection, account connection, image creation best practices, and strategies for maximizing your online store’s impact.
Introduction to Shoppable Images on WordPress

Shoppable images on Instagram have revolutionized online shopping. They allow users to directly purchase products from a visually engaging image, bypassing the need to navigate to a separate product page. This direct connection between visual appeal and purchase encourages impulsive buys and enhances the overall shopping experience. Integrating this functionality into your WordPress e-commerce site can significantly boost sales and streamline the customer journey.Using shoppable images on WordPress offers several compelling advantages for online stores.
These images act as mini-product pages, showcasing products in a compelling way that draws customers in. This streamlined approach can dramatically improve conversion rates and drive revenue, making them a valuable tool for modern e-commerce strategies. The key to leveraging shoppable images effectively is to prioritize high-quality, visually appealing imagery that accurately reflects the product’s attributes and benefits.
Shoppable Images and E-commerce Integration
Shoppable images seamlessly integrate with e-commerce platforms. When a user interacts with a shoppable image, they are instantly taken to a detailed product page where they can view more information, add items to their cart, and proceed with their purchase. This eliminates the need for extensive browsing and simplifies the entire buying process. It’s a significant advantage for online businesses looking to optimize their sales funnel.
The user experience is greatly improved by this direct access to product information and purchasing options.
Advantages of Using Shoppable Images on WordPress
Implementing shoppable images on a WordPress website provides several benefits:
- Enhanced Customer Experience: Shoppable images offer a streamlined buying process, leading to a more engaging and user-friendly experience. This improved experience often translates into higher customer satisfaction and repeat business.
- Increased Sales Conversions: By directly linking product images to purchase options, shoppable images can boost sales conversions by eliminating unnecessary steps in the buying process. This is crucial for online stores aiming to maximize their return on investment.
- Improved Brand Visibility: Using high-quality, visually appealing shoppable images can significantly improve a brand’s online presence and attract more customers. This visibility is essential for building brand awareness and driving sales.
- Simplified Inventory Management: Shoppable images can be updated easily and are a great tool for businesses with a large product catalog. The integration often helps with inventory management by immediately connecting the image to the corresponding product.
Importance of Visual Appeal in Shoppable Images
Visually appealing shoppable images are critical for driving sales. High-quality images showcasing the product’s features, benefits, and style are essential for capturing attention and motivating purchase decisions. Compelling visuals communicate product value effectively and entice customers to click through to the product page. Clear and detailed images are vital for providing customers with a realistic view of the product.
Plugins and Methods for Enabling Shoppable Images
Several plugins and methods can integrate shoppable images into WordPress websites:
- Dedicated Shoppable Image Plugins: Many plugins are specifically designed to create and manage shoppable images on WordPress. These plugins often integrate seamlessly with existing e-commerce platforms like WooCommerce.
- Instagram Shopping Integration: Instagram offers direct integration with e-commerce platforms, allowing you to tag products in your images and link them directly to your online store.
- Third-Party Tools: Third-party tools and services may offer options for shoppable images, although these solutions may require additional configuration and setup. The process of implementation varies greatly depending on the tool and its compatibility with the e-commerce platform.
Choosing the Right Plugin for Shoppable Images
Integrating shoppable Instagram images into your WordPress site is a powerful way to boost sales and engage customers. However, choosing the right plugin is crucial for a smooth and effective implementation. A well-selected plugin should not only handle the integration seamlessly but also offer features that align with your specific business needs. This section will guide you through identifying popular options, comparing their functionalities, and installing a chosen plugin, ultimately leading to a successful shoppable image setup.The marketplace offers a variety of plugins for adding shoppable images to WordPress.
Navigating these options can feel overwhelming, but understanding the core features and benefits of each plugin simplifies the process. This will empower you to make informed decisions about which plugin best suits your website and business goals.
Popular Plugins for Shoppable Images
Various plugins facilitate the integration of shoppable Instagram posts into WordPress. Some popular options include:
- WooCommerce: A robust e-commerce plugin, WooCommerce provides a comprehensive platform for selling products. It offers seamless integration with Instagram, enabling you to showcase and sell products directly from your feed. Its extensive features often cater to established online stores with complex product catalogs. It often requires more technical setup and knowledge compared to other plugins.
However, its advanced features are a major plus for larger businesses.
- Shoppable Instagram Feed: This plugin specializes in displaying Instagram shoppable posts on your WordPress site. It often provides a visually appealing feed, making it easier for customers to browse and purchase products. It’s a user-friendly solution for those wanting to showcase Instagram content and link directly to product pages. However, it might lack the advanced customization options compared to dedicated e-commerce plugins.
Want to boost your WordPress site’s Instagram game? Adding shoppable images is a great way to drive sales. Learning how to do this effectively is key, but it’s also crucial to have a solid ecommerce content marketing strategy, like those discussed in detail at ecommerce content marketing strategies that drive roi. Once you’ve got your content strategy nailed down, you can seamlessly integrate shoppable images into your posts and attract more customers to your products.
- SocialMart: SocialMart is a comprehensive plugin that manages various social media channels and integrates them with your WordPress site. It includes features for displaying Instagram content and enables shoppable posts. Its versatility caters to businesses that utilize various social platforms. This plugin could be overkill for those with a simple setup, but it’s a valuable asset for larger businesses or those with a multifaceted social media strategy.
Adding shoppable Instagram images to your WordPress site can boost sales, but how do you do it? There are several plugins available, and using them effectively is key. Plus, did you know that clever use of social media, like sharing your shoppable images, can dramatically improve your SEO? For example, top tip tuesday share triggers can help seo by making your content more shareable.
Ultimately, the right strategies can really supercharge your shoppable Instagram images and WordPress site.
Comparing Plugin Features
Choosing the right plugin depends on the specific needs of your business. A comparison table highlighting key features can aid your decision-making process:
| Plugin | Ease of Use | Customization | E-commerce Integration | Pricing |
|---|---|---|---|---|
| WooCommerce | Moderate | High | Excellent | Usually a paid option |
| Shoppable Instagram Feed | High | Moderate | Basic | Usually a paid option |
| SocialMart | Moderate | High | Moderate | Usually a paid option |
Installing and Configuring a Plugin
The installation process for plugins varies depending on the chosen plugin. Typically, it involves these steps:
- Plugin Activation: Navigate to your WordPress dashboard, locate the “Plugins” section, and activate the chosen plugin.
- Configuration: Follow the plugin’s instructions for configuring the connection to your Instagram account and setting up the display of shoppable posts.
- Testing: Verify the shoppable posts are displayed correctly and that the links to products function as intended.
Essential Features to Look For
When selecting a plugin, consider these essential features:
- Seamless Integration: The plugin should effortlessly integrate with your Instagram account and WordPress site, providing a smooth user experience.
- Visual Appeal: The plugin should offer options for customizing the look and feel of the displayed shoppable images, ensuring they align with your brand aesthetics.
- Security: Choose a plugin that prioritizes security, safeguarding your Instagram account and website from potential threats.
- Support: Excellent documentation and readily available support should be considered to ensure smooth installation and troubleshooting.
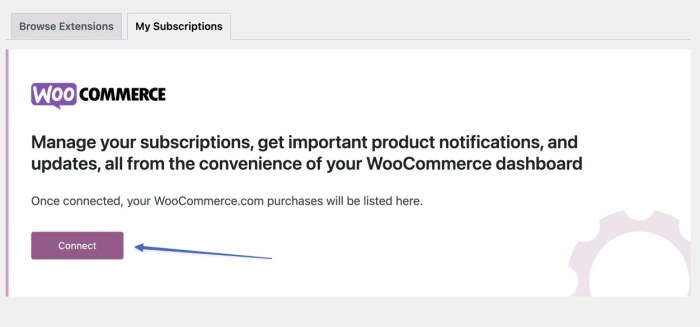
Connecting Instagram to WordPress
Integrating your Instagram shoppable images into your WordPress website requires a seamless connection between the two platforms. This step ensures that your Instagram products are readily available and accessible to your website visitors, enhancing your online store’s functionality. This process, while straightforward, necessitates careful attention to permissions and configurations on both ends.Linking your Instagram account to your WordPress site is typically handled through a chosen plugin.
The plugin acts as a bridge, facilitating the exchange of data and ensuring the shoppable products appear correctly on your website. Proper configuration is key to a smooth experience for both you and your customers.
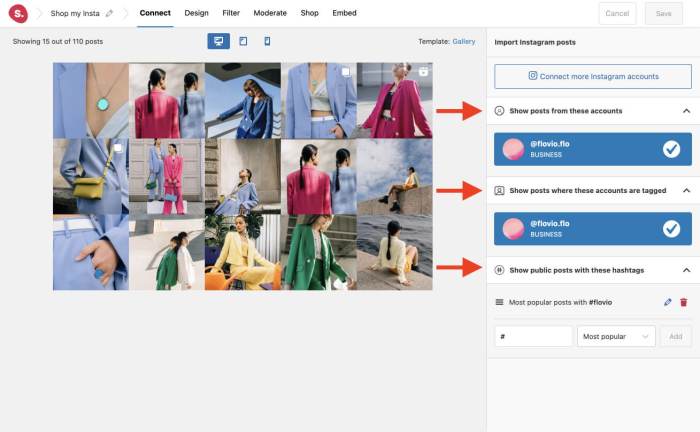
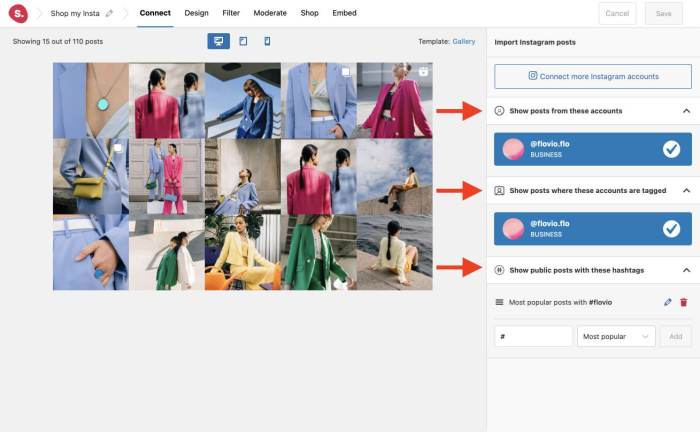
Connecting Your Instagram Account
This crucial step involves authorizing the plugin to access your Instagram account’s shoppable content. A secure connection is paramount to prevent unauthorized access. The plugin will guide you through the process, which typically involves clicking a button to initiate the connection. You’ll be redirected to Instagram to grant the plugin the necessary permissions.
Required Permissions
The permissions required for seamless integration between Instagram and WordPress vary depending on the chosen plugin. Generally, the plugin will request access to your Instagram shoppable products and related information. These permissions ensure the plugin can retrieve and display the necessary data on your WordPress site. For instance, a plugin might need access to your product inventory, pricing, and images.
This data will populate your WordPress store.
Account Configurations
Proper configuration on both platforms is critical. Ensure your Instagram account is properly set up as a business profile, enabling the shoppable features. On the WordPress side, ensure your chosen plugin is correctly installed and activated. Double-check that the plugin’s settings are configured to match your needs and preferences.
Managing Shoppable Product Data
Once the connection is established, you can manage and update your shoppable product data directly within your WordPress dashboard. The plugin typically provides a dedicated area within the dashboard where you can view, edit, and add products. This gives you full control over the shoppable content displayed on your site. For example, you might want to adjust pricing, descriptions, or images.
The plugin should provide a user-friendly interface for making these updates.
Creating Shoppable Images: How To Add Instagram Shoppable Images In WordPress
Turning your Instagram feed into a storefront requires visually appealing shoppable images. These aren’t just pretty pictures; they’re powerful marketing tools designed to drive sales. Crafting compelling visuals that attract attention and clearly communicate product value is crucial for success.Effective shoppable images go beyond simple product shots. They leverage visual storytelling to connect with potential customers on a deeper level, showcasing not just the item, but its benefits and the value proposition it offers.
Think about how the image makes the customer feel and what actions it prompts.
Best Practices for Visual Appeal
High-quality images are paramount. Poor lighting, blurry details, or low resolution can deter potential customers. Invest in good photography or videography, ensuring the product is well-lit and in sharp focus. Professional product photography will enhance the perceived value of your products and increase sales conversions.
Importance of High-Quality Images and Product Presentation
Clear product presentation is key. Ensure your images showcase the product from multiple angles, highlighting its key features. Use props or settings that complement the product and evoke a sense of desire and utility. This visual storytelling helps customers understand how the product fits into their lives and why they need it.
Optimal Dimensions and Formats
Instagram has specific dimensions for shoppable images. Adhering to these guidelines ensures your images display correctly and don’t get cropped or distorted. Research the current recommended dimensions and formats to maximize visibility and impact. Always check Instagram’s official guidelines for the most up-to-date specifications.
Using Product Details, Descriptions, and Call-to-Action Elements
Adding relevant product details, descriptions, and a clear call-to-action (CTA) within the image can significantly increase engagement and drive conversions. Use overlays or annotations to highlight key selling points, sizes, colors, and any special offers. Examples include a concise product description or a clear button that says “Shop Now.” The use of relevant details helps potential buyers make informed decisions.
Avoid overwhelming the image with too much text, ensuring readability and aesthetic appeal are balanced.
Displaying Shoppable Images on WordPress
Integrating shoppable Instagram images into your WordPress site goes beyond simply uploading them. It’s about strategically placing them where they’ll drive sales and enhance user experience. This involves understanding how to use WordPress’s layout and design features, as well as employing various presentation methods.Effective display of shoppable images requires careful planning and attention to detail. The right placement and presentation can significantly increase click-through rates and sales conversions.
Different methods, from galleries to product pages, can highlight these images and encourage engagement.
Integrating Shoppable Images into Your Website Layout
Shoppable images aren’t just about uploading; they need a visual home on your site. Proper integration requires understanding how to leverage your WordPress theme and layout to showcase these products effectively. Themes offer predefined layouts, but custom designs can offer greater flexibility.
Organizing Shoppable Images in Galleries
Creating galleries is a straightforward way to display multiple shoppable images. These can showcase a variety of products or collections, making them an excellent choice for showcasing a range of items. Use carefully selected image sizes to ensure high-quality visuals on different screen sizes. Galleries can be styled using CSS to create a cohesive visual presentation. The key is ensuring the images remain visually appealing and easy to browse.
Presenting Shoppable Images on Product Pages
Product pages are crucial for in-depth product information. Shoppable images should be prominently featured on these pages, accompanied by detailed descriptions and high-quality visuals. Ideally, a carousel of images or a zoom feature will allow customers to explore the product from multiple angles, fostering a sense of trust and confidence. This can lead to higher conversion rates.
Using Shoppable Images in Blog Posts
Incorporating shoppable images into blog posts can be highly effective. If a post discusses a specific product, the image can be linked directly to the product page. This is especially beneficial for reviews, tutorials, or articles showcasing a product in action. This approach provides a natural way to promote products within a relevant context.
Utilizing WordPress Widgets for Display
WordPress widgets offer a flexible way to add shoppable images to different areas of your website. These can be used to create dynamic displays of featured products, new arrivals, or products from specific categories. Customization options within widgets allow for precise control over the appearance and functionality of the shoppable image displays.
Importance of Responsive Design
Responsive design is paramount for shoppable images. Images must adapt seamlessly to different screen sizes, ensuring a positive user experience across desktops, tablets, and mobile devices. The images should look sharp and clear on all devices, avoiding distorted or cropped displays. This ensures accessibility and usability for a broad customer base.
Troubleshooting Common Issues

Adding shoppable images to your WordPress site can be a powerful way to boost sales, but sometimes things don’t go as planned. This section dives into common problems you might encounter and provides practical solutions to help you get your shoppable images working flawlessly. Understanding these potential roadblocks and how to navigate them will save you valuable time and frustration.
Plugin Conflicts and Integration Problems
WordPress relies on a complex ecosystem of plugins, and conflicts can arise when adding a shoppable image plugin. Identifying and resolving these conflicts is crucial. Incompatible versions, conflicting functionalities, or even outdated plugins can cause issues.
- Identifying Plugin Conflicts: Check your WordPress dashboard for any error messages or warnings. Review the plugin’s documentation for known conflicts with other plugins you’re using. If possible, disable other plugins temporarily to see if the issue resolves. If a plugin is causing problems, updating it or finding a compatible version can be a solution.
- Resolving Plugin Conflicts: Deactivate potentially conflicting plugins one by one to see if the shoppable image plugin starts working. If the problem persists, consider updating both the shoppable image plugin and any related plugins to the latest versions. If updating doesn’t work, look for alternative plugins or consult the documentation for compatibility.
- Troubleshooting Plugin Integration: Ensure the shoppable image plugin is compatible with your theme. Check the plugin’s documentation for instructions on configuring the plugin with your specific theme. Review the settings for both the shoppable image plugin and your theme to make sure they’re not conflicting. Double-check all settings are correctly configured.
Instagram Connection Issues
Problems connecting your Instagram account to your WordPress shoppable image plugin are another common hurdle. This often involves authentication or access permissions.
- Authentication Problems: Verify that you have correctly entered your Instagram account credentials in the plugin settings. Ensure that your Instagram account has the necessary permissions enabled for the plugin to access your shoppable images. If you’re using an API key, double-check the API key is valid and correctly formatted.
- Access Permissions: Review the Instagram API documentation for permissions required by the shoppable image plugin. Make sure you’ve granted the necessary permissions to the plugin. This may involve reviewing your Instagram account settings to ensure you’ve given the plugin the appropriate access to your images.
- Instagram API Limitations: Be mindful of Instagram’s API limitations and rate limits. If you’re experiencing frequent connection errors, the plugin might be exceeding the API limits. Adjust your usage patterns or consider using a plugin that handles rate limiting more effectively. If the problem persists, contact Instagram support to see if any restrictions are in place on your account.
Image Upload and Display Issues
Uploading and displaying shoppable images correctly is critical. Troubleshooting these issues often involves checking file types, sizes, and permissions.
- File Type Compatibility: Verify that the images you’re uploading are compatible with the plugin. Ensure the file types (e.g., JPEG, PNG) are supported by the plugin. Check if the plugin has specific size or resolution requirements for the images.
- Image Resolution and Size: Images that are too small or of poor quality might not display correctly. Check the plugin’s documentation for recommended image dimensions and ensure your images meet these specifications. Use tools to optimize image sizes for web use without compromising quality.
- File Permissions: Ensure the plugin has the necessary file permissions to access and display the images. If you’re using a server, check server logs for any errors related to file permissions. Review your file system permissions to make sure the plugin has read access to the image files.
Contacting Support for Assistance
If you’ve exhausted troubleshooting steps, contacting the plugin developer or support team is the next step. Thorough documentation and clear communication are key to getting help quickly.
- Finding Support Channels: Look for contact information on the plugin’s website or within the plugin settings. Many plugins have dedicated support forums or email addresses.
- Preparing a Detailed Description: When contacting support, provide a clear and concise description of the problem, including error messages, plugin versions, and any steps you’ve already taken to troubleshoot. Include screenshots or relevant code snippets if applicable. This will help the support team quickly identify the issue.
- Waiting for a Response: Support responses may take time. Be patient and follow up if you haven’t received a response within a reasonable timeframe. Keep the support team updated on any progress you make or if you find new information.
Advanced Techniques and Strategies
Taking your shoppable Instagram images to the next level requires more than just slapping a product tag on a photo. Advanced strategies allow you to fine-tune your approach, maximizing engagement and driving conversions. This section delves into techniques for personalized targeting, successful campaign examples, and crucial A/B testing methodologies.Beyond the basics, optimizing your shoppable images for maximum impact hinges on understanding your audience and their needs.
Personalized approaches, detailed A/B testing, and leveraging successful campaign models can significantly improve the ROI of your shoppable images.
Maximizing Impact with Targeted Campaigns
Understanding your audience is paramount to effective shoppable image campaigns. Identifying and segmenting customer groups allows for tailored visuals and messaging, boosting conversion rates.
Adding shoppable Instagram images to your WordPress site is surprisingly straightforward. You’ll need to set up your Instagram shop and then connect it to your WordPress site. But, when you’re dealing with location-based features, things like Google Maps and their API charges become important considerations. For example, if you’re incorporating interactive maps to show your store locations, google mapping and api charging can quickly become a significant cost.
Fortunately, once you understand the basics of connecting Instagram shoppable images and managing potential mapping costs, you’re well on your way to a successful online store.
- Segmenting Your Audience: Analyze your customer data to identify key demographics, interests, and purchase behaviors. For instance, you might have a segment of customers interested in eco-friendly products. Tailoring images to reflect this interest, showcasing the sustainability features, will resonate with that specific group.
- Personalized Visuals: Use imagery that speaks directly to each segment. If you have a segment that prioritizes affordability, images highlighting competitive pricing and value propositions are crucial.
- Personalized Messaging: Combine the visual aspect with targeted messaging. A caption mentioning a special discount or limited-time offer for a specific customer segment will create a sense of exclusivity.
Leveraging Successful Campaign Examples
Studying successful campaigns provides valuable insights into what works. Analyzing the strategies behind these campaigns allows you to replicate their success in your own shoppable image strategy.
- Example 1: Seasonal Promotions: A clothing retailer might use shoppable images showcasing outfits ideal for the fall season, highlighting special discounts and bundles for that time of year. This aligns with the specific seasonality of customer demand.
- Example 2: Product Bundles: Highlighting product bundles relevant to specific customer segments (e.g., a skincare bundle for those with sensitive skin) can boost sales. This focuses on the customer’s need for ease of purchase.
- Example 3: Influencer Collaborations: Partnering with relevant influencers to showcase products through shoppable images can extend reach and credibility. This approach capitalizes on the trust consumers place in influencers.
A/B Testing for Optimization
A/B testing allows you to systematically evaluate different shoppable image variations to determine what resonates best with your audience.
- Testing Image Variations: Experiment with different image styles, product placements, and background elements to see which performs best. For instance, test an image featuring a product in a real-world setting against one showcasing it on a plain background.
- Testing Captions: A/B test different captions to see which ones encourage engagement and drive clicks. Test questions, calls to action, and different tones of voice.
- Analyzing Results: Track key metrics like click-through rates, conversion rates, and engagement levels for each variation to understand which performs better. This will help you understand the audience response and make adjustments to the campaign strategy.
Visual Examples and Illustrations
Bringing your WordPress store to life with shoppable images requires a visually appealing approach. Effective visuals are crucial for attracting customers and driving conversions. Understanding different image formats, layouts, and presentation styles is key to creating shoppable images that resonate with your target audience. This section will explore the visual elements that make shoppable images stand out and convert browsers into buyers.Visuals speak louder than words, especially in e-commerce.
Shoppable images need to communicate product details effectively while maintaining an aesthetic appeal. By focusing on clear product presentation, engaging layouts, and appropriate color schemes, you can create shoppable images that enhance the user experience and ultimately boost sales.
Product Shots
High-quality product shots are fundamental to showcasing your products effectively. These images should be clear, well-lit, and free of distractions. Use a consistent background and styling to maintain brand cohesion. Close-up shots highlighting key features, like textures or details, can add depth and intrigue.
Lifestyle Images
Lifestyle images offer a more dynamic presentation, demonstrating how your products can be incorporated into everyday life. These images can include models or actors interacting with your products in natural settings. For example, a pair of shoes might be showcased on a person walking down a city street, conveying a sense of style and practicality.
Close-up Details
Close-up images provide detailed views of specific product features. They allow customers to examine intricate designs, textures, and materials. For instance, a piece of jewelry could be shown up close to highlight its craftsmanship and intricate details. This close examination can be especially useful for items with unique features.
Layouts and Presentation Styles
The layout of your shoppable images should enhance readability and encourage engagement. Grid layouts are common, presenting multiple products in an organized and visually appealing manner. You can also use a single product image with compelling text overlays or call-to-action buttons. Consider a carousel for multiple angles of a single product or lifestyle shots of the product in use.
Color Schemes and Typography, How to add instagram shoppable images in wordpress
Consistent color schemes are important for brand recognition and visual harmony. The color palette should complement the product and resonate with your target audience. Typography plays a role in readability and branding. Clear, legible fonts that contrast with the background are essential. For instance, using a bold, sans-serif font for a call to action button can significantly improve user engagement.
Image Sizes
Different image sizes are optimized for various platforms and devices. Consider the size constraints of Instagram and other social media platforms. For example, ensuring images are properly sized for both desktop and mobile displays is crucial for a positive user experience. Oversized images can cause slow loading times, while undersized images can appear blurry or pixelated. Optimal sizes for Instagram and other platforms ensure the best visual impact and user experience.
Images that are too large or too small can impact the overall aesthetic appeal and readability.
Structuring Content with Tables
Organizing information in easily digestible tables is crucial for effectively communicating complex topics like adding shoppable images to WordPress. Tables allow for a clear comparison of plugins, image specifications, layouts, and troubleshooting steps, making the process of implementing shoppable images less daunting. This structured approach significantly improves comprehension and application.
Plugin Comparison for Shoppable Images
Tables are excellent for comparing different plugins. A well-structured table helps users quickly identify the strengths and weaknesses of each plugin, making an informed decision easier.
| Plugin Name | Key Features | Pricing | Ease of Use | Reviews |
|---|---|---|---|---|
| WooCommerce | Robust e-commerce platform, integrated shoppable functionality. | Freemium | High | Excellent |
| Shoppable Instagram Feed | Simple Instagram feed integration for shoppable products. | Paid | Medium | Good |
| Social Commerce | Comprehensive social commerce tools, including shoppable images. | Paid | High | Very Good |
| Instagram Shop | Directly integrates with Instagram, offering native shoppable features. | Free | High | Excellent |
Image Dimensions and Formats for Shoppable Images
Appropriate image dimensions and formats are critical for optimal display and functionality. The table below illustrates the recommended specifications.
| Image Type | Dimensions (px) | Format | Description |
|---|---|---|---|
| Product Images | 1200 x 1200 | JPEG, PNG | High resolution for clear product presentation. |
| Thumbnail Images | 300 x 300 | JPEG, PNG | Optimized for feed displays and quick loading. |
| Carousel Images | 1080 x 1080 | JPEG, PNG | Suitable for multiple product details. |
Layouts and Presentations for Shoppable Images
Various layouts enhance the user experience and drive sales. A well-designed presentation can significantly increase engagement and conversion rates.
| Layout | Description | Suitable for |
|---|---|---|
| Single Product Image | A simple, focused display of a single product. | Highlighting key features. |
| Carousel | Displays multiple product images or variations. | Showcasing different product views. |
| Grid | Organizes products in a grid format for easy browsing. | Large collections or product categories. |
Troubleshooting Steps and Solutions
Understanding common issues and their solutions can save significant time and effort.
| Issue | Possible Cause | Solution |
|---|---|---|
| Images not displaying shoppable links | Incorrect plugin configuration, incorrect image dimensions, or issues with Instagram account settings. | Check plugin settings, ensure image dimensions match requirements, and verify Instagram account setup. |
| Slow loading times | Large image files or inefficient plugin implementation. | Compress images, use optimized formats, and consider caching plugins. |
| Shoppable links not working | Incorrect URL mapping, issues with product data, or missing Instagram API keys. | Verify product data and URLs, check plugin logs for errors, and ensure proper API key integration. |
Concluding Remarks
In conclusion, adding shoppable Instagram images to your WordPress site can significantly enhance your online store’s appeal and drive sales. By understanding the process, selecting the right tools, and implementing best practices, you can create a visually captivating and user-friendly shopping experience. Remember to focus on high-quality images, compelling product descriptions, and responsive design for optimal results. This detailed guide equips you with the knowledge to succeed in this evolving e-commerce landscape.