Want your technology website to make an impression make it more human – Want your technology website to make an impression? Make it more human. This isn’t just about aesthetics; it’s about creating a connection with your visitors. We’ll explore how to design a website that feels responsive, approachable, and trustworthy, going beyond the usual digital experience. From crafting user-friendly navigation to incorporating engaging visuals and conversational language, this guide will show you how to transform your tech website into a powerful communication tool.
We’ll delve into key strategies, including user-centric design, conversational copy, and the strategic use of visuals. We’ll analyze successful examples, discuss potential pitfalls, and provide actionable steps you can take today to enhance the human element of your website. Understanding your audience and building trust are crucial components in creating a lasting positive impression.
Emphasizing User-Centric Design

A user-centric approach to website design isn’t just a trend; it’s a fundamental shift in how we build digital experiences. It prioritizes the needs, desires, and behaviors of the end-user, making the experience intuitive, enjoyable, and ultimately, successful. This approach leads to higher user engagement, loyalty, and ultimately, business growth. By understanding and anticipating user needs, we can create websites that feel natural and supportive.By designing with the user in mind, we move beyond a transactional interface and foster a genuine connection between the user and the brand.
This personalized interaction leads to greater satisfaction and, importantly, builds trust. This is not simply about aesthetics; it’s about creating a seamless, intuitive experience that anticipates and responds to user needs.
Examples of User-Centric Websites
Several websites have successfully implemented user-centric design principles. Netflix, for instance, utilizes sophisticated algorithms to personalize recommendations, making the user experience highly tailored and engaging. Similarly, Spotify leverages data to curate playlists based on user listening habits, fostering a strong sense of personalization. These platforms demonstrate that a deep understanding of user behavior can significantly enhance the value proposition of a website.
Other examples include Amazon, whose extensive product filtering and recommendations cater to diverse user needs.
Incorporating Personalization
Personalization goes beyond simply displaying user-specific content. It involves tailoring the entire user journey to match individual preferences and needs. This can include:
- Dynamic content delivery: Adjusting the displayed content based on the user’s browsing history, location, or previous interactions. For example, a travel website might recommend destinations based on past searches or saved travel plans.
- Customized navigation: Creating a personalized menu or dashboard that prioritizes frequently accessed features. A banking website, for example, could automatically include recently used accounts or transactions in the top-level navigation.
- Targeted recommendations: Using data to suggest relevant products or services to users, based on their past purchases, browsing history, or other indicators of interest. An e-commerce site might suggest related items based on items viewed or previously purchased.
These personalized touches show the user they are valued and understood. The key is not to overwhelm the user with too many options or personalized features. Instead, the goal is to provide just the right amount of personalization that makes the experience more efficient and enjoyable.
Creating a User-Friendly Navigation
User-friendly navigation is crucial for a positive user experience. This means that the website’s structure and layout must be intuitive and easy to understand. Key aspects include:
- Clear and concise labels: Use language that is easily understandable by the average user. Avoid jargon or overly technical terms.
- Logical hierarchy: Organize website content in a clear, hierarchical structure. This makes it easy for users to find what they’re looking for without getting lost.
- Visual cues: Use visual cues, such as color-coding, icons, and breadcrumbs, to guide users through the site. These cues help users quickly identify the location of information and their progress within the site.
User Feedback Loops
Incorporating user feedback loops is vital for continuously improving the website’s design. These loops should be actively managed and integrated into the development process. This process involves gathering feedback, analyzing it, and using that information to make improvements. Methods for incorporating user feedback loops include:
- Surveys: Use surveys to collect feedback on various aspects of the website, from ease of use to aesthetic appeal.
- Usability testing: Observe how users interact with the website to identify pain points and areas for improvement.
- A/B testing: Test different versions of the website to see which performs better with users.
- User forums and feedback channels: Create channels where users can provide feedback directly. This fosters a dialogue and builds community.
By consistently collecting and acting on user feedback, we can ensure that the website remains relevant, user-friendly, and effective.
Comparison of User-Centric Design Approaches
| Method | Benefits | Drawbacks |
|---|---|---|
| A/B Testing | Identifies optimal design elements quickly. Data-driven approach. | Can be time-consuming. May not always capture the nuanced user experience. |
| Usability Testing | Provides insights into user behavior and pain points. | Requires skilled moderators and can be expensive. |
| Surveys | Gathers broad feedback from a large user base. | Responses may be superficial. Can be challenging to analyze complex user needs. |
| User Interviews | Provides in-depth qualitative insights. | Time-consuming and potentially resource-intensive. Limited sample size. |
These approaches each offer valuable insights, but each has its own strengths and weaknesses. The best strategy often involves a combination of methods.
Utilizing Conversational Language
Making your tech website feel less like a sterile instruction manual and more like a helpful conversation is key to building trust and encouraging user engagement. Users are more likely to connect with a website that speaks their language, addressing their needs and concerns directly. This approach fosters a sense of community and belonging, which is crucial for customer loyalty and retention.This section explores how to infuse conversational language into your website copy, ranging from choosing the right tone to utilizing active voice and natural language processing.
We’ll delve into the benefits of each approach and when it’s most appropriate to use a formal versus informal tone.
Choosing the Right Conversational Tone
Establishing a consistent and relatable tone is essential for building a connection with your audience. The tone you choose should reflect your brand identity and the specific needs of your target demographic.
- Friendly and approachable: This tone is suitable for websites aiming to build a strong sense of community. Imagine a tech support forum or a website selling tech products aimed at casual users. This tone often uses personal pronouns and contractions, creating a sense of shared understanding.
- Expert and authoritative: This tone is ideal for websites that target professionals or those seeking in-depth technical information. A company selling sophisticated software or providing advanced tutorials would benefit from this tone, as it establishes credibility and expertise.
- Enthusiastic and passionate: This approach can be effective in promoting products or services that evoke excitement. Websites focusing on innovative technologies or new products could benefit from this engaging tone, motivating users to explore and learn more.
Formal vs. Informal Language
Formal language is often associated with precision and professionalism. It’s typically used in technical documentation, legal documents, and academic papers. Informal language, on the other hand, is more conversational and casual, often used to create a sense of familiarity and relatability.
| Characteristic | Formal Language | Informal Language |
|---|---|---|
| Word Choice | Precise, technical terms | Everyday words, contractions |
| Sentence Structure | Complex sentences, formal phrasing | Shorter, simpler sentences |
| Tone | Objective, neutral | Friendly, engaging |
| Examples | “The application leverages cutting-edge technology.” | “The app is super easy to use.” |
Formal language is often appropriate for conveying technical specifications or providing legal disclaimers. Informal language can be effective for building rapport and creating a sense of connection with your users, especially on landing pages or product descriptions.
Utilizing Active Voice and NLP
Active voice helps create more engaging and natural-sounding copy. It makes your writing more direct and focused on the user, rather than on the technical process.
Want your tech website to stand out? Make it more human. Think about how Reddit Ads is evolving, with new tools specifically for small businesses like reddit ads rolls out new smb tools to boost campaign performance. By incorporating similar strategies, you can craft a more engaging and relatable online experience that resonates with your audience, ultimately leading to a more impactful website.
After all, a human touch is key to making a lasting impression.
Active voice is generally more readable and engaging.
Want your tech website to stand out? Make it more human! A great way to connect with potential customers is through targeted Facebook marketing, like the strategies in a helpful guide for service area businesses facebook marketing how to guide service area business. Understanding how to use Facebook effectively can bring your website’s personality to life, leading to more meaningful interactions and stronger impressions.
Natural Language Processing (NLP) can help you understand how users are interacting with your website. By analyzing user queries and feedback, you can tailor your content to better address their needs.
Creating a Conversational Experience
Creating a conversational experience involves more than just using casual language. It’s about understanding user needs and tailoring your content to those needs. Think about how you would speak to a friend or colleague to get your point across.
- Use questions to guide users: Instead of presenting information in a list, use questions to draw users into a process, making it more engaging and interactive.
- Incorporate personal stories and examples: Sharing real-life experiences or testimonials from satisfied users builds trust and relatability.
- Encourage interaction: Incorporate feedback forms, surveys, or live chat options to foster communication with users and collect valuable insights.
Leveraging Visual Elements for Connection
Websites are more than just text and code; they’re experiences. Visual elements play a crucial role in creating a human connection with visitors, moving beyond the purely functional and tapping into emotions. A well-chosen image or video can tell a story, build trust, and ultimately, drive engagement. By understanding the power of visuals, designers can craft websites that resonate deeply with their target audience.Visuals are essential for fostering a strong connection between a website and its visitors.
They provide a visual language that transcends linguistic barriers, allowing for instant comprehension and emotional engagement. This emotional connection is vital for building trust and encouraging users to explore the website further. Effective use of images, videos, and other visual content can evoke feelings of joy, curiosity, or inspiration, which can lead to stronger brand recall and increased user engagement.
Impact of Visual Content on Emotional Response
Visual content, whether an image, a video, or an infographic, acts as a powerful communication tool. Different types of visuals evoke different emotional responses in users. A captivating image can inspire awe, while a humorous video can elicit laughter. The careful selection of visuals is key to aligning with the website’s brand and the target audience’s preferences.
Want your tech website to leave a lasting impact? Make it more human. Think about the language you use. Using words that resonate with your audience is key, and checking out this list of 5 words to use and 5 words to avoid on your website, like 5 words use website 5 words avoid , will help you craft a more engaging and relatable experience.
Ultimately, remembering that people connect with people, not robots, will ensure your website truly makes an impression.
For example, a website promoting eco-friendly products might use images of lush landscapes and vibrant wildlife to evoke feelings of nature and sustainability.
Examples of Websites Effectively Using Visuals
Many websites successfully utilize visuals to tell their story and build connections. For instance, Patagonia’s website showcases stunning images of their outdoor gear in action, conveying a sense of adventure and environmental awareness. Similarly, Airbnb’s website frequently uses high-quality photos and videos of unique accommodations, appealing to travelers’ desire for exploration and unique experiences. These examples demonstrate how visuals can not only attract attention but also convey a brand’s values and personality.
Visual Content Types and Their Impact
| Content Type | Potential Emotional Response | User Engagement |
|---|---|---|
| High-quality product images | Trust, desire, clarity | Increased purchase intent, deeper product understanding |
| Animated Explainer Videos | Understanding, intrigue, curiosity | Enhanced comprehension, quicker learning, increased user retention |
| User-generated content (e.g., customer testimonials) | Trust, social proof, relatability | Increased trust in the brand, enhanced social interaction |
| Infographics | Clarity, engagement, ease of understanding | Quick information intake, higher knowledge retention |
| Stock photos | Can vary widely, depending on the photo | Can increase or decrease engagement based on quality and relevance |
The table above illustrates the diverse range of visual content and its potential impact on users. Careful consideration of the desired emotional response and the target audience is essential when selecting visual elements.
Choosing Visuals that Align with Brand and Target Audience
The visual style of a website should seamlessly reflect the brand’s identity and resonate with the target audience. For instance, a website aimed at a younger demographic might utilize vibrant colors and dynamic animations, while a website targeting professionals might prioritize clean lines and professional imagery. Visual consistency across all platforms is crucial for reinforcing the brand identity and creating a cohesive user experience.
A crucial aspect of choosing visuals is ensuring their alignment with the website’s overall message and brand values.
Building Trust and Transparency

Building trust online is paramount. Users are increasingly discerning, demanding more than just polished aesthetics. A website that prioritizes transparency and open communication fosters a sense of reliability and encourages user engagement. It’s not just about ticking boxes; it’s about building genuine connections.Transparency in website design isn’t just a buzzword; it’s a fundamental principle for establishing credibility and encouraging user confidence.
By clearly outlining your website’s purpose, policies, and procedures, you cultivate a sense of safety and predictability. This approach fosters a deeper connection with your users, leading to higher engagement and ultimately, greater success.
Methods for Establishing Trust and Transparency
Clearly articulating your website’s purpose and functions is crucial. This involves using straightforward language and avoiding jargon. A concise “About Us” page, a well-defined privacy policy, and easily accessible contact information are vital elements. Illustrating your website’s value proposition with clear and concise language builds user trust and confidence.
Examples of Trust-Building Websites
Several websites excel at establishing trust. For instance, Patagonia’s website prominently displays its commitment to environmental sustainability, clearly outlining its practices and policies. Similarly, TOMS Shoes demonstrates its social impact by openly sharing its donation model and its commitment to social responsibility. These examples show how a clear articulation of purpose, combined with transparency, fosters user trust.
Communicating Information Effectively
Effective communication is vital. The use of clear, concise language, avoiding technical terms, and utilizing visuals where appropriate, significantly improves comprehension and reduces potential misunderstandings. Providing FAQs and detailed explanations for complex topics fosters a sense of accessibility and empowers users. This demonstrably builds trust and transparency.
Elements Contributing to Trust
| Element | Description | Impact |
|---|---|---|
| Clear Purpose Statement | A concise explanation of the website’s objective and intended user base. | Establishes immediate clarity and focus, reducing ambiguity. |
| Transparent Policies | Explicitly outlining terms of service, privacy policies, and return policies. | Inspires confidence by demonstrating accountability and ethical practices. |
| User-Friendly Navigation | Intuitive site structure and clear pathways to information. | Reduces frustration and increases user engagement, signaling a well-organized and reliable platform. |
| Authentic Visuals | High-quality images and videos that align with the brand and message. | Adds credibility and fosters an emotional connection with the user. |
| Reliable Contact Information | Easily accessible contact methods, such as email, phone, or live chat. | Demonstrates responsiveness and availability, encouraging user engagement. |
Leveraging Testimonials and User Reviews
Testimonials and user reviews are powerful tools for building credibility. By showcasing positive feedback from satisfied users, you validate your product or service and demonstrate its value to potential customers. These authentic voices build trust and increase conversion rates. For example, a website selling handmade jewelry could showcase testimonials from customers praising the quality and craftsmanship of the pieces.
This approach demonstrates authenticity and encourages potential buyers to connect with the brand on a personal level. Collecting and showcasing user reviews is an integral aspect of building trust.
Integrating Human-Like Interactions
Giving your website a more human touch is crucial in today’s digital landscape. Users crave genuine connections, and a website that feels responsive and empathetic can significantly improve user experience and foster trust. This involves going beyond basic functionality and incorporating elements that mirror human communication and interaction.Websites that feel genuinely human anticipate user needs, offer personalized assistance, and create a sense of community.
This is achieved through a combination of thoughtful design choices, interactive elements, and the strategic use of technology like AI and chatbots. The goal is to make the online experience feel less like navigating a cold, impersonal machine and more like interacting with a helpful, knowledgeable person.
Different Ways to Make a Website Feel More Human-Like
Websites can adopt several strategies to evoke a more human feel. Using a conversational tone in copy, creating visually appealing interfaces with intuitive navigation, and offering personalized recommendations can all contribute to a more engaging and natural experience. Moreover, the use of interactive elements like animations and micro-interactions can enhance user engagement and satisfaction.
Examples of Websites Using Interactive Elements
Many websites have successfully employed interactive elements to create a more human feel. For example, Netflix utilizes interactive suggestions and personalized recommendations, effectively making the user feel like the website understands their preferences. Similarly, many e-commerce sites employ interactive product displays, allowing users to virtually try on clothes or see products in different settings. These interactive elements provide a dynamic and engaging experience, drawing users deeper into the website’s offerings.
Use of Chatbots and AI-Powered Tools for Personalized Assistance
Chatbots and AI-powered tools are transforming how websites interact with users. By providing instant answers to common questions and offering personalized recommendations, these tools can significantly enhance the user experience. For instance, many travel websites use chatbots to help users plan trips, answering questions about flights, accommodations, and activities. This personalized assistance can save users time and frustration, making the experience more enjoyable.
List of Ways to Incorporate Interactive Elements into Website Design
Integrating interactive elements can greatly enhance user engagement and create a more human-like experience.
- Animated Loading Screens: Instead of static loading indicators, animated loading screens can provide visual feedback and a sense of progress, making the wait feel less tedious.
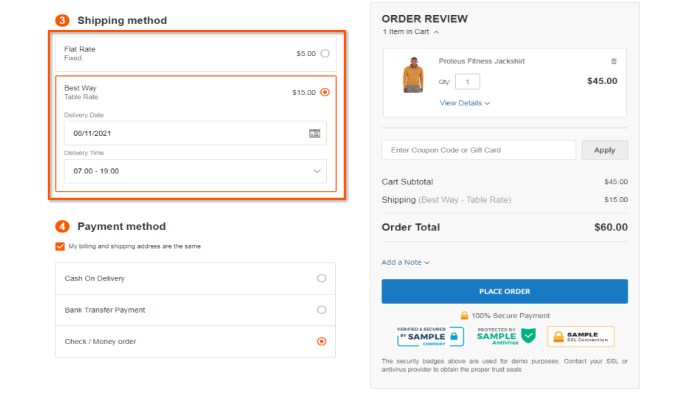
- Interactive Forms: Using interactive elements in forms can make the experience more user-friendly. For example, forms with clear visual feedback, tooltips, and dynamic validation enhance user comprehension and reduce errors.
- Interactive Maps and Visualizations: Interactive maps and visualizations can transform data into engaging experiences, facilitating user understanding and exploration.
- Personalized Recommendations: Tailoring recommendations to user preferences through AI algorithms can make the website feel more attentive and understanding.
Animated Elements and Their Potential Impact, Want your technology website to make an impression make it more human
Animated elements, when used effectively, can significantly improve user engagement and create a more human-like experience.
- Micro-interactions: Small, subtle animations can provide feedback on user actions, making the website feel more responsive and interactive. For instance, a subtle animation when a button is clicked can reinforce the user’s actions and make the experience feel more intuitive.
- Product Demonstrations: Animated product demonstrations can help users visualize how products work and their potential uses. This visual representation is especially helpful in e-commerce settings, where users can’t physically interact with the products.
- Visual Storytelling: Animations can enhance storytelling on a website, making complex information more accessible and engaging.
Creating a Consistent Brand Voice: Want Your Technology Website To Make An Impression Make It More Human
A consistent brand voice is more than just a pretty logo or catchy tagline; it’s the personality of your company, reflected in every interaction with your audience. It’s the tone of your website copy, the style of your social media posts, and even the way you respond to customer service inquiries. When this voice is consistent, it creates a recognizable and trustworthy experience for your users.
It helps build brand recognition and loyalty, and ultimately, drives conversions.A strong brand voice, carefully crafted and meticulously maintained, establishes a powerful connection with your target audience. This connection fosters trust and understanding, leading to stronger customer relationships and a positive brand image. Inconsistency, on the other hand, can confuse and frustrate users, damaging your reputation and hindering your ability to effectively communicate your value proposition.
Defining Your Brand Voice
Establishing a clear brand voice involves more than just choosing words; it’s about defining the personality and values of your company. This involves understanding your target audience, your brand’s unique selling proposition, and the overall message you want to convey. A well-defined brand voice guide provides a set of rules and guidelines for all written and visual content, ensuring a cohesive and recognizable experience for your users.
Examples of Successful Brand Voices
- Netflix: Netflix maintains a friendly, approachable, and informative voice, emphasizing entertainment and user experience. Their language is conversational and relatable, aimed at engaging viewers and promoting a sense of community.
- Apple: Apple’s voice is often described as sophisticated, innovative, and aspirational. They emphasize elegance and simplicity in their product descriptions and marketing materials, reflecting their brand’s high-end image and cutting-edge technology.
- Patagonia: Patagonia presents a strong, authentic, and environmentally conscious voice. Their language is straightforward, often incorporating details about their sustainability efforts and ethical sourcing. They appeal to a customer base that shares their values.
These examples demonstrate how a well-defined brand voice can resonate deeply with the target audience, fostering a connection that goes beyond mere transactions.
Developing a Brand Voice Guide
A brand voice guide acts as a reference document for all content creators within the company. It Artikels the tone, style, and vocabulary that should be used across all platforms. To develop a comprehensive guide, consider these steps:
- Define your brand personality: What are your brand’s core values? Is it playful, serious, sophisticated, or something else entirely? What are your brand’s strengths and unique selling propositions? Answering these questions will help define the desired brand voice.
- Identify your target audience: Understanding your target audience’s needs, preferences, and communication styles is crucial. What language resonates with them? How do they prefer to be addressed? Knowing this will allow you to tailor your brand voice to speak directly to them.
- Establish tone and style guidelines: Define the overall tone of your brand (e.g., formal, informal, humorous, authoritative). Detail the specific language, vocabulary, and sentence structure to be used. This will ensure consistent communication across all platforms.
- Include examples and templates: Provide concrete examples of how the brand voice should be applied in various scenarios, such as website copy, social media posts, and email marketing. Templates can be useful to maintain consistency.
Tailoring the Brand Voice
To ensure your brand voice resonates with your target audience, consider these factors:
- Research your audience: Conduct thorough research to understand their communication preferences, vocabulary, and preferred tone.
- Adapt your language: Use language that aligns with your target audience’s communication style.
- Maintain consistency: Ensure your brand voice is consistently applied across all platforms and communications.
Brand Voice Elements and User Perception
| Element | Description | User Perception |
|---|---|---|
| Tone | Overall feeling or mood of the brand voice (e.g., friendly, formal, humorous). | Creates a first impression and sets the stage for subsequent interactions. |
| Style | Specific way of writing and presenting information (e.g., conversational, concise, descriptive). | Influences how easily users understand and engage with the content. |
| Vocabulary | Specific words and phrases used to convey meaning (e.g., technical jargon, slang, formal language). | Indicates professionalism, expertise, or accessibility depending on the chosen vocabulary. |
| Sentence Structure | Arrangement of words in sentences (e.g., short and punchy, long and detailed). | Impacts readability and engagement, influencing the user’s ability to process and retain information. |
Closing Summary
In conclusion, creating a human connection on your technology website isn’t about sacrificing professionalism, but rather enhancing it. By prioritizing user experience, utilizing conversational language, and incorporating engaging visuals, you can build trust and create a more memorable online experience. This approach fosters stronger relationships with your audience, ultimately driving engagement and achieving your business goals. Remember, a human touch goes a long way in the digital world.